Article Series
I always intended to put the source code for this project online, however I just kept not getting around to it. In this article, I’m attaching a Visual Studio 2008 Solution that includes both the modified CSS Friendly Control Adapter as well as a sample application that demonstrates the technique in this series. I’m actually using the Code Camp CSS since that is the site that this solution was written for. I’ve created a much abbreviated version of the Code Camp Site Project for this demonstration. Below is the source code (finally).
Visual Studio 2008 Solution CSSFriendlyCustomMenu
The solution is load out as follows:
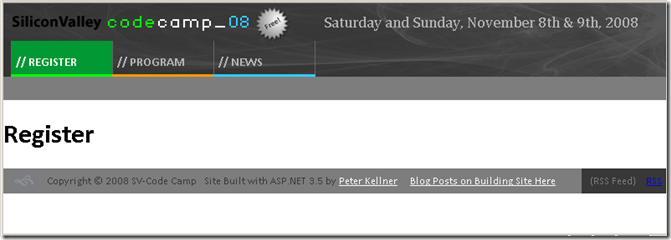
There are two projects (actually, one class library and a web site). The class library really is just the CSS Friendly Controls library with small modifications to the menu class. The WebSample web project is just a stripped down version of the code camp site to demonstrate the techniques used. When you run the web site, you should see results like the following.
Notice that when the speakers page is shown, the Program menu stays highlighted.
And, the sitemap is as follows:
1: <siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
2: <siteMapNode url="Default.aspx" title="HOME" description="Silicon Valley CodeCamp 08">
3: <siteMapNode url="Register.aspx" title="REGISTER" description="" />
4: <siteMapNode url="Program.aspx" title="PROGRAM" description="">
5: <siteMapNode url="SessionsOverview.aspx" title="Session Overview" description="Session Overview" />
6: <siteMapNode url="Speakers.aspx" title="Speakers" description="" />
7: </siteMapNode>
8: <siteMapNode url="News.aspx" title="NEWS" description="" />
9: </siteMapNode>
10: </siteMap>
That’s it!
Good luck with this.