Three Part Series
(Part 3)
In the first two posts, we built a Microsoft WebAPI REST service, then we built the client side ExtJS app to process the GET request of the service (populate the grid panel), now let’s do the other 3 parts of CRUD (insert, update and delete). We will not build out the WebAPI side because that would involve adding some kind of persistent storage to the server (which is another topic I did not want to add to this post now, but maybe will later).
So, first, let us go back to the Sencha Architect project and make the “TagName” editable so that we can see the “Update” in action. We also need to add a save button to the toolbar that will simply so a store.sync() which will push the REST proxy into action once we have modified a TagName.
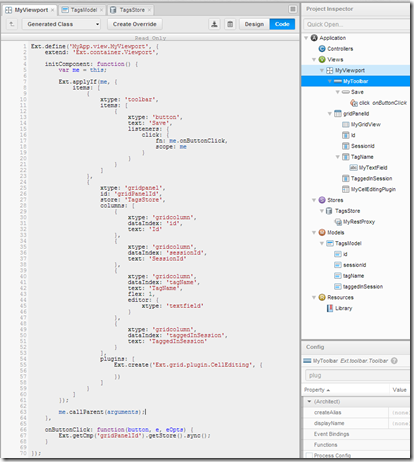
Without going through all the drag and drop, here is what needs to be done from Sencha Architect.
Add a toolbar to the Viewport
Put a “save” button on the Viewport
Add a click event handler to the “save” button and have the code grab a handle to the store and issue a sync() call when pressed
Add an editor to the text field “TagName” so we can edit that field
Add a CellEditing plugin to the grid
Now, that gives us this:
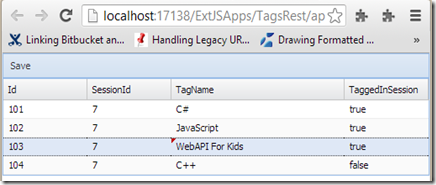
and it looks like:
Notice that I’ve actually clicked and edited the Tagname for item #3. You can tell because ExtJS puts the little red hat showing the field is edited.
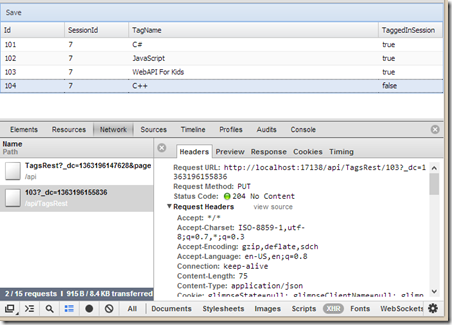
If we press “Save” next we will get an error because the default WebAPI “Put” method does not have the correct signature. We just change it to take an instance of TagItem and now, when we press the “save” button, we see the browser do a PUT
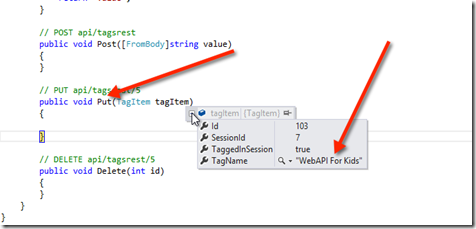
If we place a break point in the visual studio 2012 server code when the PUT is called, you will see the new value come in for tagName (as follows):
and, if you look at the browser shot above, you will see that the little red hat indicating “dirty” is now gone showing that we generated a clean update.
On your own, you can now do the same for POST (Insert) and DELETE. The pattern is identical. Simply make the WebAPI parameter TagItem (like we did for update), then, add to the client a delete button that figures out what is the selected row on the Grid Panel (fire the button again), and for insert, create an add button that simply adds a new row to the store, edit it and fire the save button again.
Hope these posts help. I’m hoping this gives you a clear roadmap to build WebAPI / Sencha ExtJS applications using Microsoft’s WebAPI.