Three Part Series
(Part 2)
Our goal here is to create a very simple ExtJS grid panel that works with the Microsoft Visual Studio 2012 WebAPI project build in the previous post.
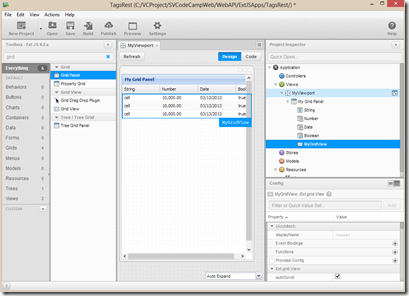
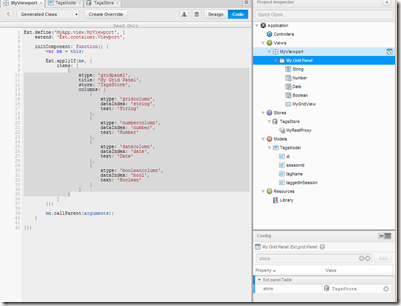
So, first thing to do is fire up Sencha Architect 2.2 (SA 2.2). Choose for the project type ExtJS 4.2 and you will get a blank canvas. Drag a Viewport on to the canvas, then, in the Viewport drag a Grid Panel out. You should have something like this:
Next thing is to create a “Model”. In my case, the model will be simple 4 fields. A primary key and three others as follows:
- id
- sessionId
- tagName
- taggedInSession
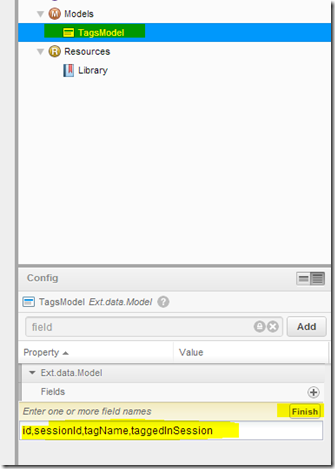
In SA, I add this by dropping a model into the project inspector, renaming it TagsModel, adding the four fields by clicking “+” on the fields config in the properties editor of the model (or config as SA calls it), then entering the 4 properties separated by commas into that textbox as follows (then clicking “Finish”).
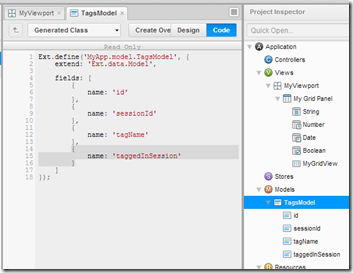
The code it produces looks like this:
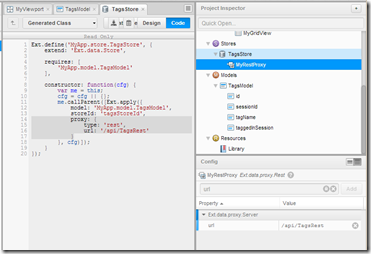
Now, we create an ExtJS Store and associate the above model with the store. We will call the store TagsStore. Next, we want to add a simple REST proxy to the store. That is our simplest proxy IMHO. We then assoicate a URL with the REST proxy. Because we want this to work with the WebAPI server proxy we built on our previous post, the url will be /api/TagsRest. Once we do that, our store and project inspector look like this
Now that we have our store built (TagsStore) we want to associate it with the ExtJS grid panel we built earlier in this post.
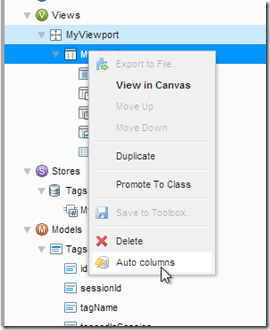
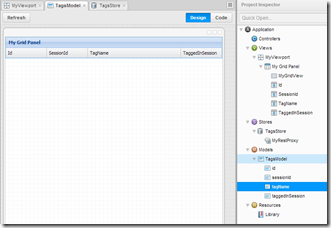
We can execute the “auto column” feature and it will generate the appropriate columns for us as follows
and we now have our grid the way we want it. I add a “flex” parameter to the TagName so that column automatically fills all available space, and here is what we now have.
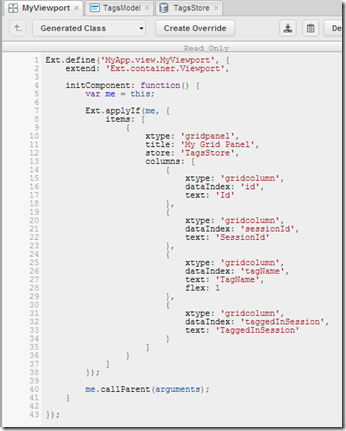
And the code for the grid panel
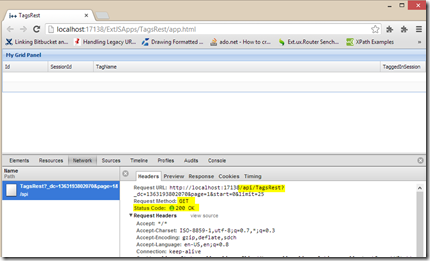
Now, when I run the project, I get an empty grid panel (but with the correct columns). Notice also in my chrome developer tools that you can see the GET request generated for this REST client call (I did go back and set the store to autoload = true because I forgot that when I created the store, sorry about that).
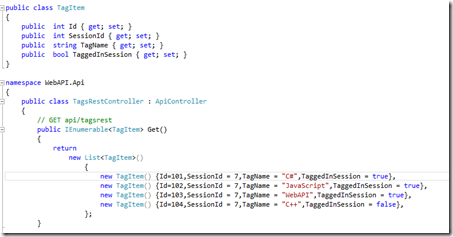
I did say this post was just about the client, but just so we get some data, let me slightly modify my WebAPI server class in Visual Studio (as follows below) to add some real data. All I’m doing is instead of returning a list of strings, I’m returning a List of TagItems as follows. You can imagine this would normally come from a database.
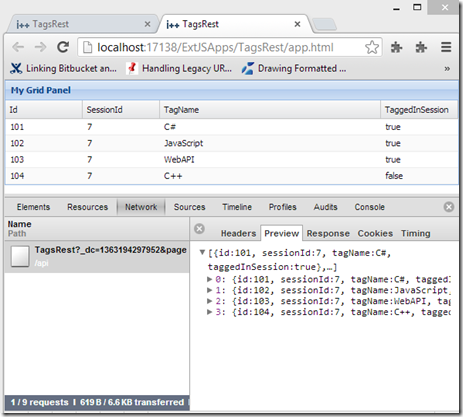
and now, you can see that when we run our ExtJS project, we get real data.