Building a Custom Email Rule Processing App with React: Transitioning from Gmail to iCloud
In the realm of email management, the transition from one service to another can often highlight unexpected deficiencies. This was precisely my experience when moving from Gmail to Apple’s iCloud email. While iCloud offers a clean interface and seamless integration with Apple devices, I quickly realized that its mail filtering rules were not as robust or flexible as what I was accustomed to with Gmail. The need for more sophisticated and customizable mail filtering led me to embark on a month-long journey to build my own rule processing application using React. This app not only allows me to create and maintain intricate mail sorting rules but also includes a comprehensive UI for a more manageable email experience.
The development of this application was driven by a desire for efficiency and customization, aiming to replicate and enhance the rule-based sorting I relied on in Gmail. The result is a React-based application that interfaces with iCloud mail through IMAP, offering advanced rule creation and management that iCloud’s native options lacked.
Navigating the Application: A Visual Tour
To give you a better understanding of the application’s functionality and user interface, let’s walk through a series of key screenshots. These images will illustrate the flow from registration to rule management, showcasing the app’s core features.
Screenshot 1: Choose Login or Register Screen
Upon launching the app, users are greeted with a straightforward decision: to log in or register. This initial screen sets the tone for the app’s user-friendly design, guiding new users to create an account while offering returning users a quick path to access their settings.

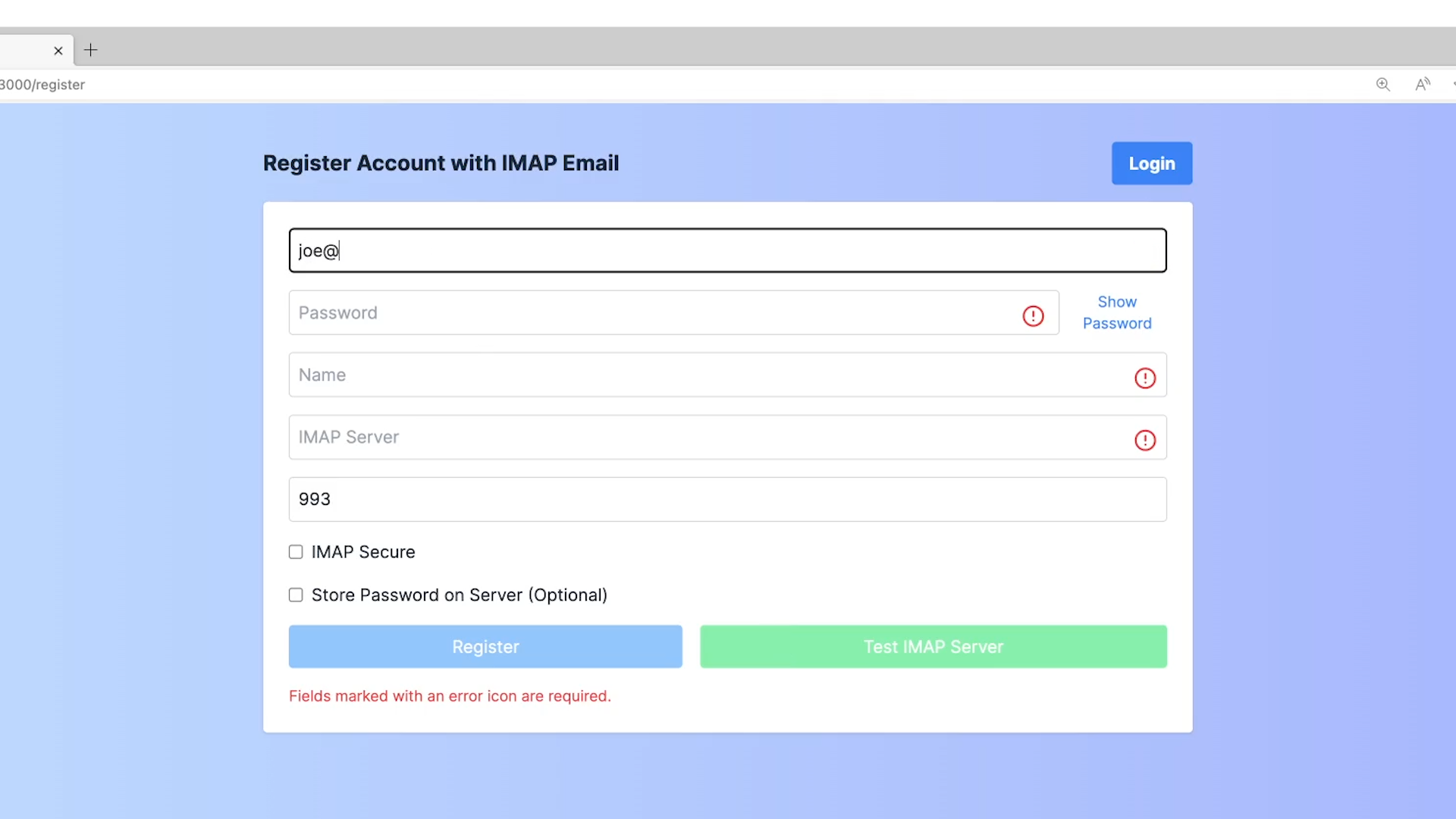
Screenshot 2: Registration Screen
The registration process is designed to be as seamless as possible, featuring validation checks and automatic lookups for the top 50 IMAP server definitions. This not only simplifies the setup for users transitioning from popular email services but also ensures that their server settings are accurately configured from the start.

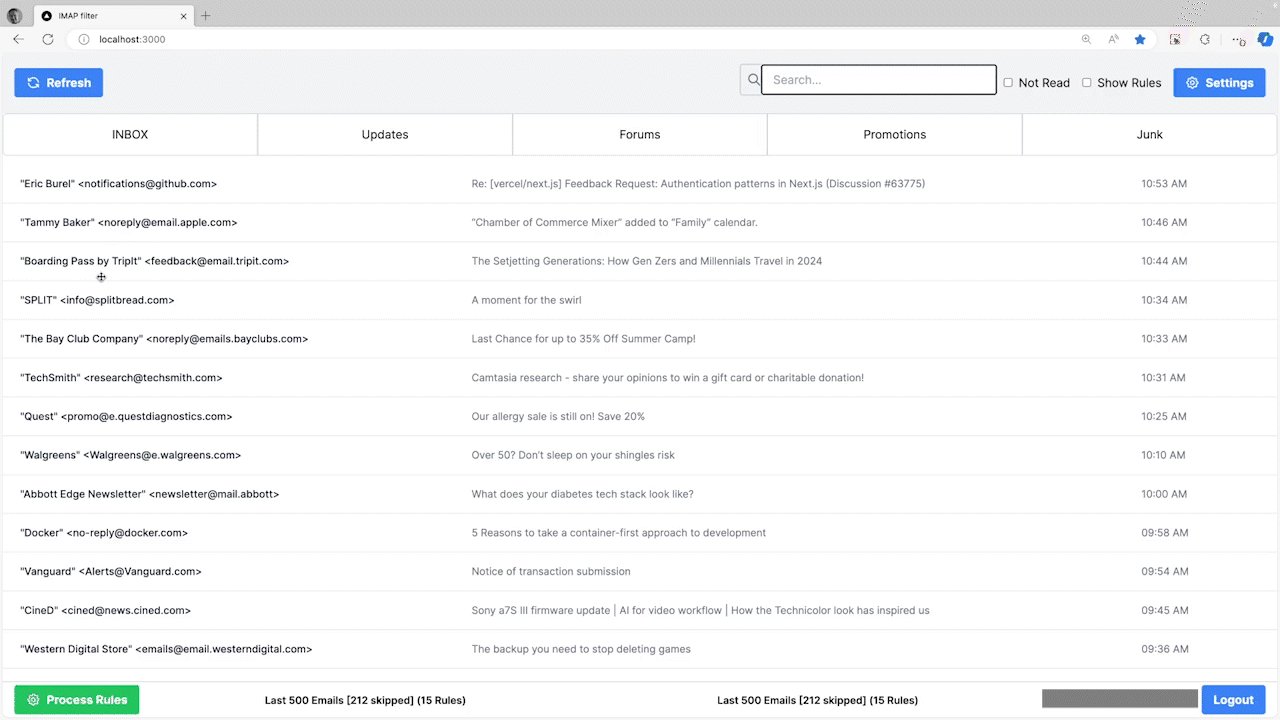
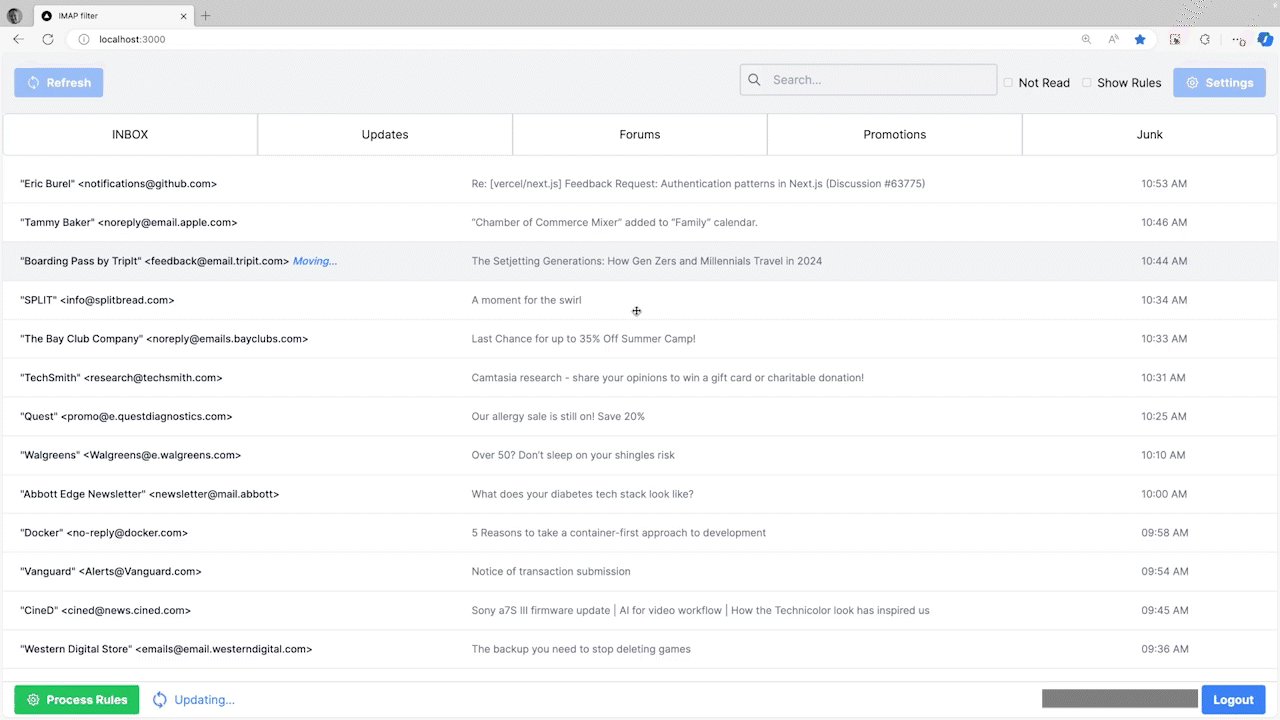
Screenshot 3: Drag and Drop Email Management
One of the application’s standout features is the ability to drag and drop emails into folders, mirroring the intuitive organization method many users appreciate in Gmail. This page offers a visual and interactive way to sort emails, enhancing the overall user experience.

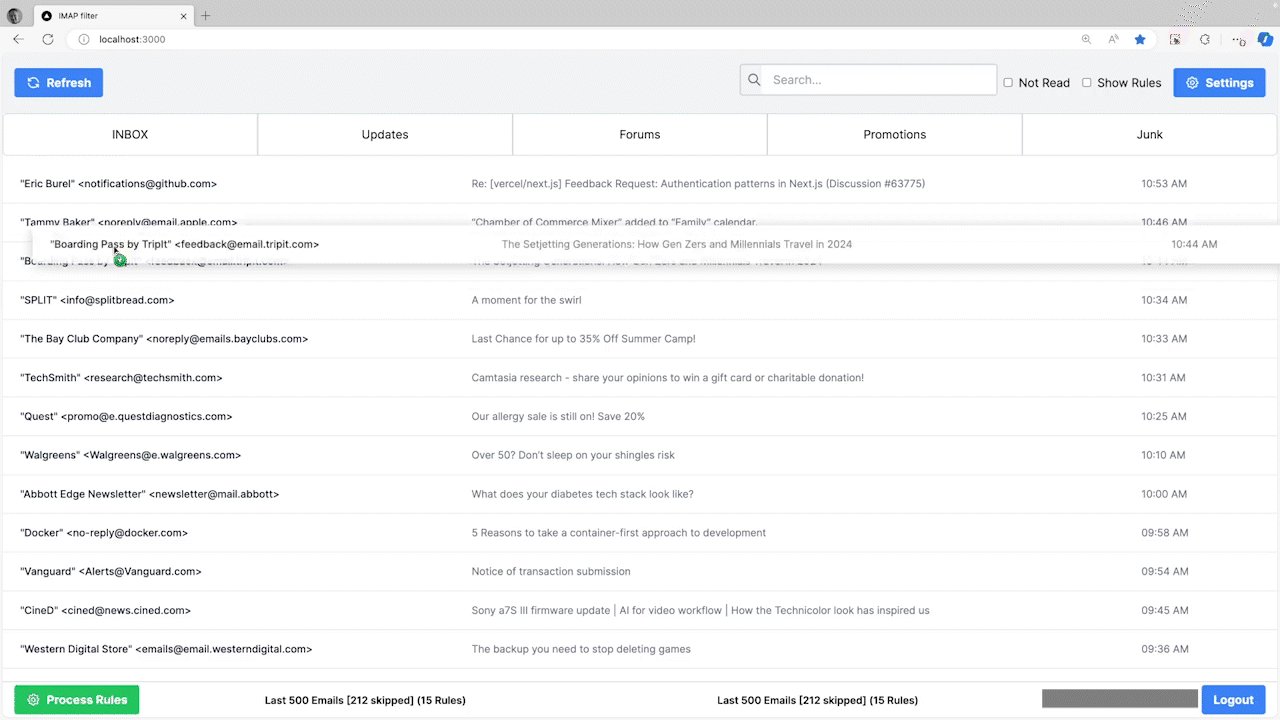
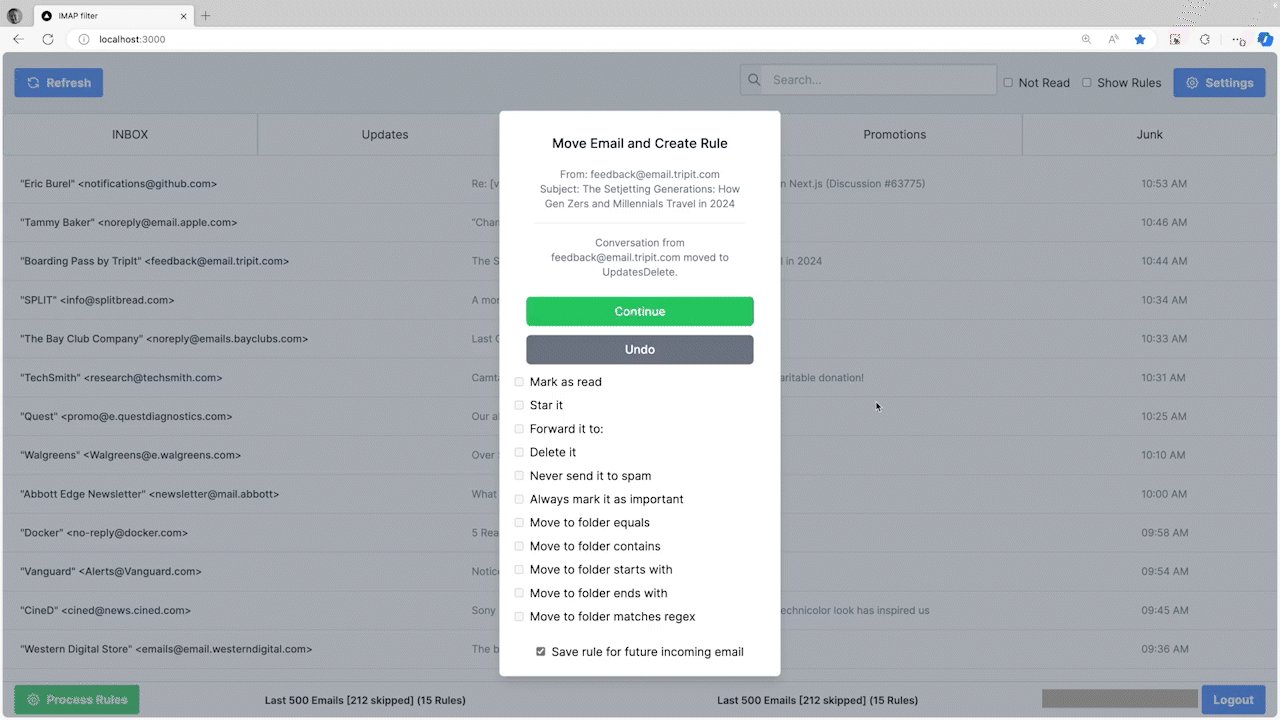
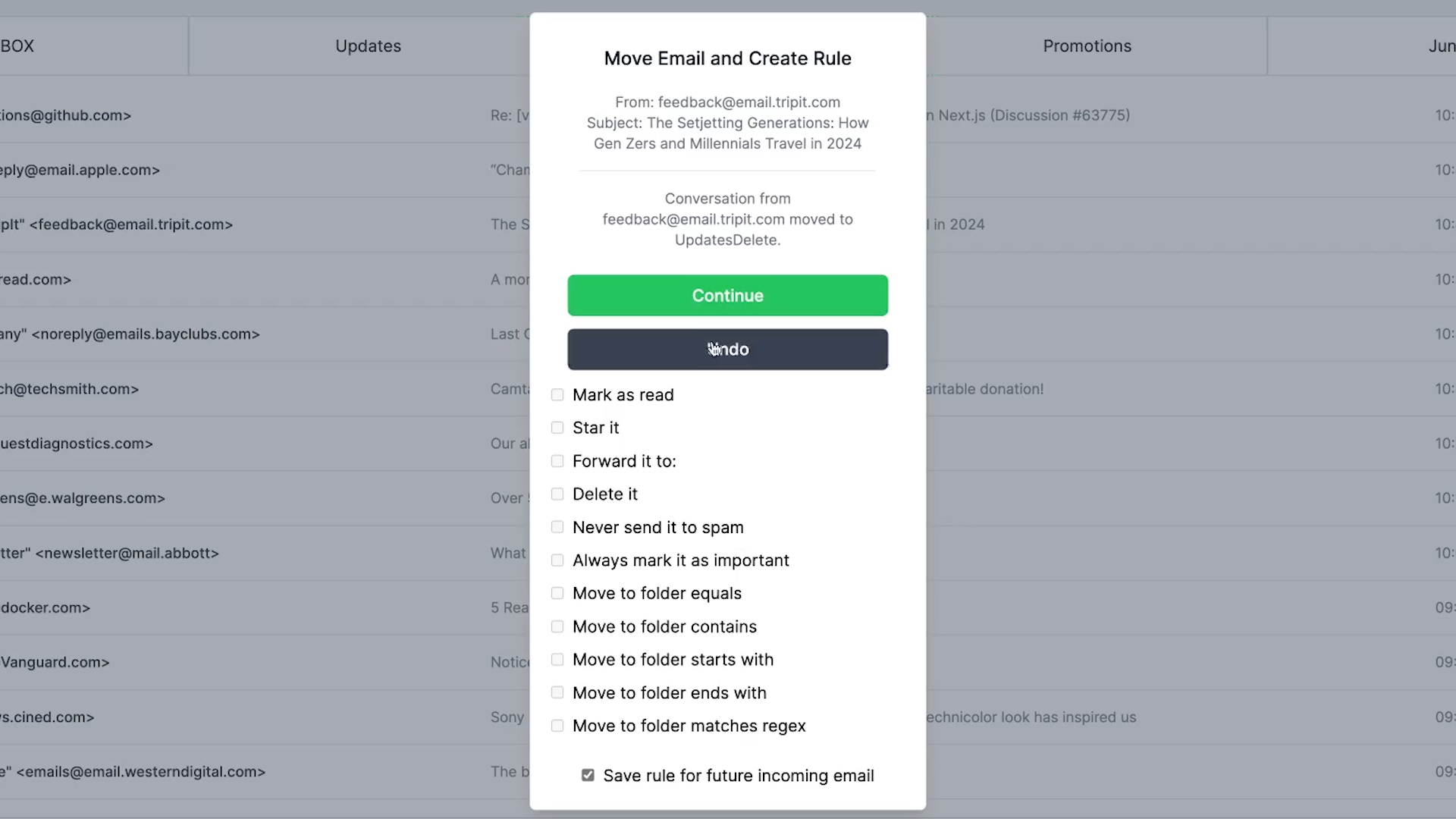
Screenshot 4: Rule Addition Confirmation
After adding a new rule, users are presented with a confirmation screen that includes a visual cue of the “moving message,” indicating that the rule is being processed. This immediate feedback reassures users that their actions have taken effect.

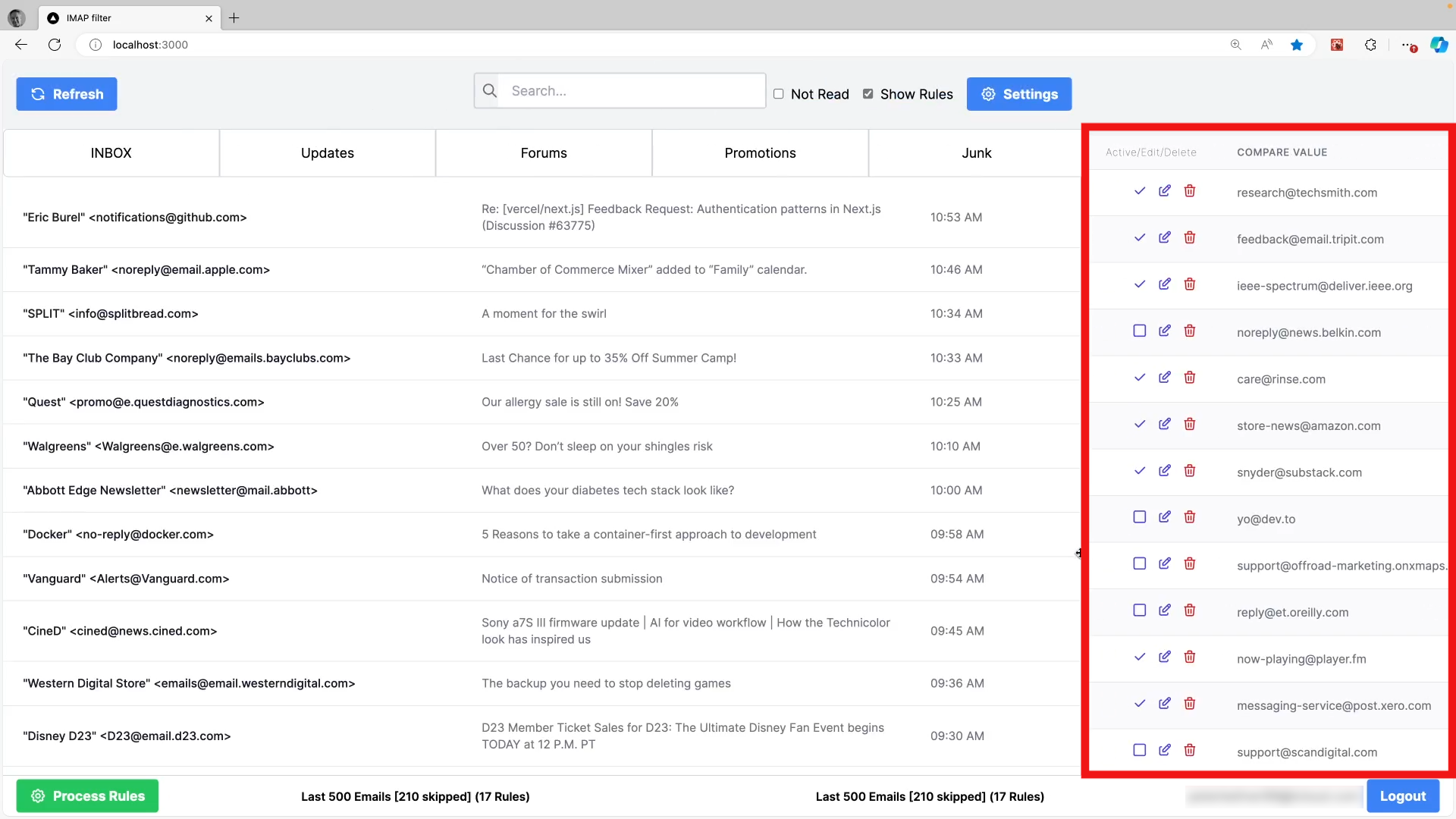
Screenshot 5: List of Rules
Finally, the core of the application is the rules management page, where users can view, create, and edit their email sorting rules. This list is the heart of the app’s functionality, providing a clear overview of all active rules and their criteria.

Running App
Using ChatGPT as a helper (not a replacement programmer), I estimate that I probably was able to build the app in one third of the time it would have taken me otherwise. It was not without some frustations, but in the end, the efficiency improvement I experience is nothing short of amazing. next up, I’ll talk through some of the lessons I learned in the process of building this app.
Component Management
Keep Components Small
Extraction is Key: In React, the mantra of keeping components small and focused not only aids in readability but also in maintainability. As your application grows, so does the complexity of your components. ChatGPT can assist in refactoring by extracting logic into smaller, more manageable pieces. However, it tends to generate verbose code that can quickly bloat your components.
- Example: Consider a component that handles a list of emails, including various event handlers for selecting, deleting, and filtering emails. As this component grows, it becomes harder to manage. You can ask ChatGPT, “Extract all event handlers related to email selection into a custom hook named useEmailSelection.” This prompts ChatGPT to isolate this logic, making your component more focused and the code more reusable.
Custom Hooks for Logic
Separation for Clarity: Moving complex logic and state management out of components and into custom hooks is a powerful pattern in React. It not only declutters your component but also encapsulates logic in a reusable way. However, ChatGPT might overzealously extract logic, including UI-specific state, which should remain within the component for clarity and cohesion.
- Example: If your component includes a toggle for displaying additional email details, this UI-specific state should stay within the component. A request like “Extract state management into a custom hook” could lead ChatGPT to include this in the extraction, which is not ideal. It’s important to specify which logic and state to extract.
Code Optimization
Beware of Over-Optimization Removal
ChatGPT may suggest removing optimizations like React.memo, useMemo, and useCallback, under the assumption they are unnecessary. These tools are crucial for preventing unnecessary renders and computations, especially in large and complex applications.
- Example: A component displaying email content might re-render unnecessarily due to unrelated state changes. Wrapping it in
React.memoor usinguseMemoto memoize the content can prevent these re-renders. If ChatGPT removes these optimizations, you could face performance issues.
Effective Communication with ChatGPT
Setting Expectations
Clear Instructions: Providing ChatGPT with a clear, concise set of instructions and preferences regarding naming conventions, TypeScript practices, and specific requirements is crucial for receiving useful code outputs.
- Example: When asking for a new component, specify your naming conventions, e.g., “Generate a functional component following PascalCase naming, using TypeScript, with props interface named IComponentProps.”
Error and Logic Handling
Error Management: ChatGPT’s approach to error handling can be overly simplistic or aggressive. Maintaining robust error handling is essential for a resilient application.
- Example: If your original code includes a try-catch block with detailed error logging and recovery steps, ensure that any modifications or suggestions from ChatGPT preserve this level of detail.
Workflow Integration
Continuous Review and Testing
Utilize Diffs: Regularly reviewing diffs and committing changes often are best practices in software development. This approach is particularly important when integrating ChatGPT suggestions, as it allows you to track changes and revert if necessary.
- Example: After incorporating ChatGPT’s suggestions, use a diff tool to compare the changes with the original code. This helps identify any unintended modifications or removals of optimizations.
Restart When Necessary
Sometimes, ChatGPT may fixate on a suboptimal solution. In such cases, starting a new conversation can help reset its context and potentially lead to better solutions.
- Example: If ChatGPT continues to suggest an inefficient data structure for a specific feature, despite guidance, starting a new query with a different explanation or set of requirements might yield a more suitable solution.
Research and Suggestions
Enhance with External Research
Complementing ChatGPT’s suggestions with your own research can lead to more effective and efficient solutions. ChatGPT might not always be up-to-date with the latest libraries, frameworks, or best practices.
- Example: For handling form validation, ChatGPT might suggest a custom solution. However, researching current libraries or frameworks might reveal a more efficient approach, such as using React Hook Form or Formik.
Common Pitfalls
Import and Messaging Accuracy
ChatGPT may inaccurately handle imports or misunderstand the intent behind error messages or user prompts. Paying close attention to these details is crucial.
- Example: If ChatGPT suggests importing a hook that doesn’t exist in your project’s dependencies, you’ll need to correct the import manually. Similarly, ensure that any user-facing messages maintain the intended tone and clarity.
Handling Limitations
Patience with Errors: Encountering errors or limitations in ChatGPT’s responses can be frustrating. Sometimes, simply retrying the query or taking a break can lead to better results.
- Example: If ChatGPT repeatedly fails to understand a complex query, breaking down the query into smaller, more manageable parts can help.
Security Considerations
Sensitive Information: It’s crucial to avoid sharing sensitive information with ChatGPT. Always sanitize data or use placeholders when discussing specific functionalities that involve authentication or personal data.
- Example: Instead of using real API keys or passwords in your queries, use placeholders like
<API_KEY>or<PASSWORD>to prevent security risks.
In summary, while ChatGPT is a powerful tool for developers, its effective use requires a nuanced approach, combining clear communication, careful review, and an understanding of its limitations. By following these detailed practices and examples, developers can leverage ChatGPT to enhance their React programming workflows, leading to more efficient and robust applications.