I often find that something does not work as I expect and I have to take the problem to bits. In this case, I was expecting to post a bug to the Sencha team about DataBinding and checkbox field but as is often the case, making the simple example brings out the correct solution and understanding. So, in light of sharing, here is my simple working example of two way databinding with Sencha’s ExtJS 5.
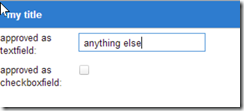
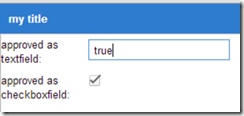
You can see from the example and code that 1,true (and “on” not shown) all check the box as you would expect.
Ext.application({
name: 'ProblemBindApp',
launch: <span class="kwrd">function</span> () {
Ext.create(<span class="str">'Ext.container.Viewport'</span>, {
autoShow: <span class="kwrd">true</span>,
viewModel: {
data: {
content: <span class="str">'Some Content'</span>,
approved: <span class="kwrd">false</span>
}
},
layout: <span class="str">'fit'</span>,
items: [
{
xtype: <span class="str">'form'</span>,
title: <span class="str">'my title'</span>,
items: [
{
xtype: <span class="str">'textfield'</span>,
fieldLabel: <span class="str">'approved as textfield:'</span>,
bind: <span class="str">'{approved}'</span>
},
{
xtype: <span class="str">'checkboxfield'</span>,
fieldLabel: <span class="str">'approved as checkboxfield:'</span>,
bind: <span class="str">'{approved}'</span>
}
]
}
]
});
}
});