Here are the simple steps to start a fresh ExtJS 4 MVC project and then use CMD to create a deployment package. I’m using Visual Studio WebAPI as my server but you could use any for this. Here are the steps.
1. Expand out your ExtJS distribution into some directory. In my case, that directory is C:\VCProject\SVCodeCampWeb\WebAPI\ext-4.2.1.883
2. Create a Visual Studio WebAPI project and copy the path of the root of the project (web site) into some place you can pull it from (paste buffer is my suggestion). In my case, this is C:\VCProject\SVCodeCampWeb\WebAPI
3. Install Sencha’s CMD SDK from their web site and also make sure you have ruby and compass installed (directions on Sencha’s web site for this)
4. Navigate to your ExtJS distribution from step 1 above with your DOS prompt
5. From the DOS prompt in your ExtJS distribution directory, enter the following command:
C:\VCProject\SVCodeCampWeb\WebAPI\ext-4.2.1.883>sencha generate app MyApp C:\VCP
roject\SVCodeCampWeb\WebAPI\CMDBUG1
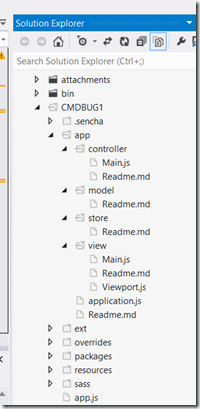
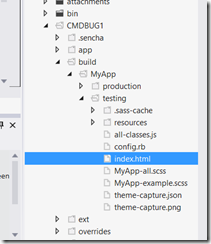
This will create a complete ExtJS MVC project in your directory mentioned above. You should have a directory now that looks something like this (in Visual Studio)
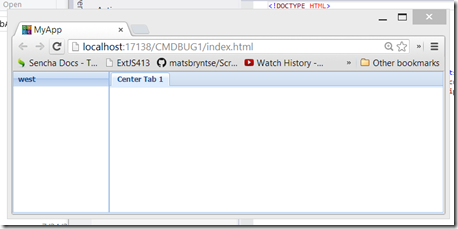
Then, if you browse to the index.html, you will get a sample extjs web site working (but not yet compiled) as follows:
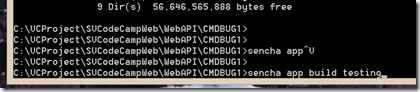
Next, from a DOS prompt inside the web site folder root, do the command:
sencha app build testing
(replace the word testing with production to build a minified version)
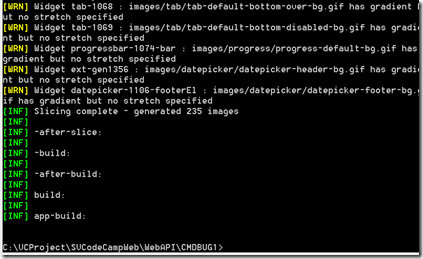
When completed, you should see a screen something like this:
go ahead and run
Sencha app build production also. You now have two directories where your built files are. See the picture next:
You now can run index.html from either CMDBUG1\MYApp\production or from CMDBUG1\MYApp\testing
Go forth and start modifying files and remember to keep building often at least testing so that if you break anything in the process, you’ll know what you did. And, keep lots of revisions in version control (just sayin…).
HTH’s!