Well, the title is certainly a mouthful and hopefully a honey trap for SEO. The thing is, I’m really going to talk about all those things. I just went through a short exercise that I thought would be useful to share.
Background
For Silicon Valley Code Camp, I use the toolkit ImageResizer written by Nathanael Jones. For those of you that deal with any quantity of images on their web sites, I strongly recommend taking a look at this. Before I used this toolkit I written my own image handlers that did some similar things but not nearly as well or with so many features. One of the issues we have on code camp is that we try and show lots of pictures all the time. Sponsors and speakers are really what causes the glut of pictures. ImageResizer let’s me do things like create a URL as follows:
What happens under the covers is that in my ASP.NET WebAPI site, I’ve got ImageResizer configured to do a select from my SqlServer Speakers table the record with id=1124. Then, ImageResizer scales the image to 200x200 pixels, pads the space so as not to distort the image, then it fill in any area that got did not make the pad with green. That is, it renders an image like this (but feel free and click yourself to see)
The How To
I’m not going to make this a 20 page post. I’m just going to go through the highlights and drop a little code here and there.
Let’s start out with ImageResizer. For that, we want it to:
- Cache Images On Our Local Server
- Cache Images Through Amazon’s Cloud Front
- Size, Scale and Pad as Necessary
- Read Data From SqlServer
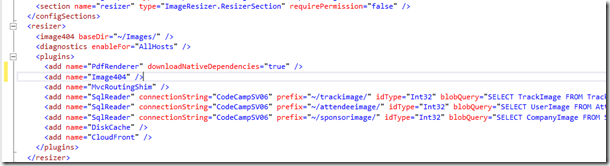
- To make that happen, I had to install the plugins listed in my web.config below (you can see more doc’s on the imageresizer site).
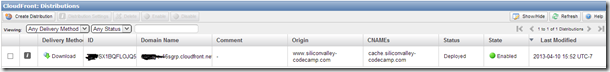
Then, I need to setup an Amazon CloudFront instance from my amazon console.
Notice that I have a CName so that if someone does a view/source, they see cache.siliconvalley-codecamp.com and not 3984kasdflk.cloudfront.net. The idea here is that anytime someone goes to 3984kasdflk.cloudfront.net/Images/904.jpg, cloudfront redirects them to my site at siliconvalley-codecamp.com/904.jpg. The first time that site gets hit, cloudfront pulls the image from my server. After that, cloudfront has the image and does not have to ask for it again. That means my image is now scattered around the world and I don’t have to server it over and over. BTW, the actual link to that gets sent in our page looks more like this:
If you look carefully, the link above has “;” instead of ? and & characters. That is because ImageResizer supports cloudfront that way. I understand there is another way it could have been done, but for now, I’m going with what works.
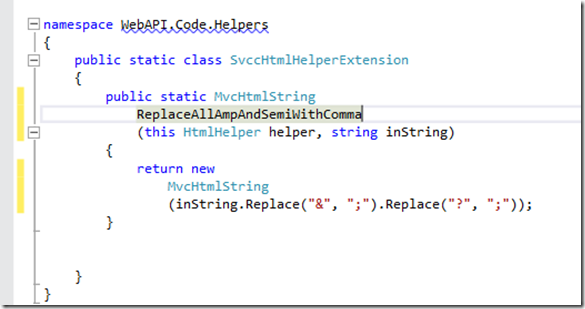
So, the final step is fix the parameters in my actual razor page to convert from the normal parameter URL with ? and & characters to one that has just ;’s. Rather than have to go through the code and surgically fix each reference, I thought it better to write a simple HtmlHelper in razor that does the work for me.
So, into my /Code directory of my WebAPI project and I wrote the following code:
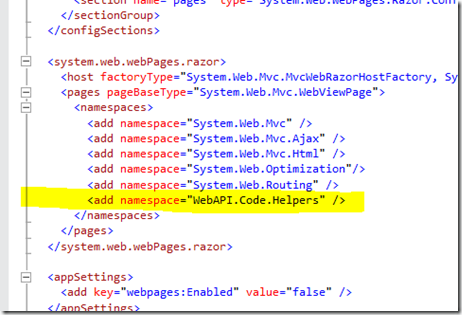
Sprinkled a line of code in the web.config file IN the view directory as follows:
And then had my razor code look like this to “fix” the image parameters to be semicolons as follows:
That’s it! Now, I’m CloudFronted!