For those that don’t know much about Sencha’s ExtJS JavaScript library, let me just simply describe it as a toolkit that helps you design applications that run on the web with minimal HTML knowledge (though a reasonable amount of JavaScript knowledge is important).
What is inspiring me to write this post right now is just how darn clever those guys are who architected the toolkit. I have not much used the forms part of ExtJS until now, I’ve primarily used the data grid and all the layout panels.
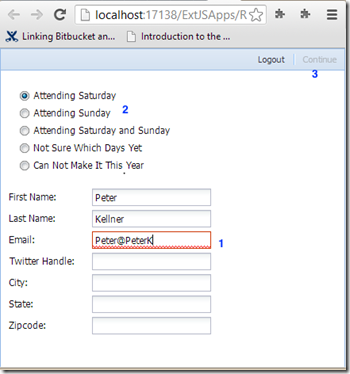
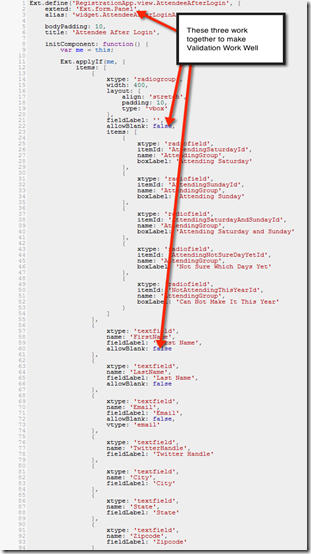
So, as I’m learning the form tools I keep running into things they have built in that just make so much sense. Let me describe just a few by example. Below, I’m going to paste my current form which I’m working on which is just a part of the Silicon Valley Code Camp new registration form. I’m going to number things of interest and just describe them one after another (without editorial). You judge. It just feels like they have thought of everything.
- Notice that the email field is making it clear it is not good enough. I set the VType (Validation Type) to Email and validation just works. No hunting regular expressions necessary (1).
- By setting AllowBlank to false on the radio button group, a radio button is required to be chosen (2).
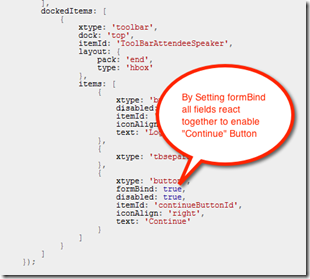
- By setting the property formBind to true on the continue button, no need to register change events to figure out when to enable the button for selection. Because it is an Ext.form.Panel, the fields are children and all have their validation attributes set, everything works together (3).
Just Sayin…