Introduction
Wednesday night this week, our local meetup (happening at Sencha’s headquarters in Redwood City) is featuring the Sencha Architect engineers who are here from all over the world for a get together. Personally, I’ve been using Sencha Architect (SA) for well over a year now and am hugely impressed.
Yesterday, for the first time I felt a need to go beyond what SA offered and for the first time decided to “override” an ExtJS object (store in this case) with my own code. It’s now a trick I own! Explanation of why we did it, what we did, and what to look out for if you do it yourself in the future.
Why We Did It
As many of you know, in addition to being the primary organizer of Silicon Valley Code Camp, I’ve also built most of the web site http://www.siliconvalley-codecamp.com/. Over the years, as we have gone from 55 sessions and 377 attendees to now, over 200 sessions and 2500 attendees, the web site has become quite constraining. The year, we are completely refreshing the web site.
Probably the most painful screen is the current sessions screen. Actually, it’s in about 5 places (most people only know 2 or 3 of them which is a big problem). So, to that end, the sessions screen we are redesigning needs to be not only drop dead gorgeous, it has to be performant, and it has to play well with SEO. Our strategy is two fold. First, we worked with professional UI folks to get some good requirements, second we hired a professional designer to create the art work, and finally, we need to implement it to be blazingly fast.
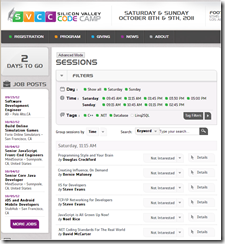
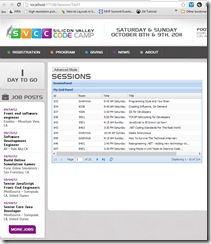
Our strategy is to let the user swap between gorgeous layout that shows sessions list (see below), and a high performance ExtJS grid to actually make it useful. See Screen shots below (we will make the ExtJS much prettier and more sophisticated later).
 |
 |
What We Did
We did not want to download the data twice so what we do is let the DOM get full populated for display, then, to switch to Sencha’s ExtJS we do no data connectivity to the web and simply parse the DOM to a JavaScript array, then using ExtJS (built with Sencha Architect) running in an IFrame, we grab the JavaScript array and use it as the datasource for the ExtJS Array Store.
Sencha Architect ArrayStore Integration
I’m guessing someone will point out to me that we did not need to extend the ExtJS store to solve this problem, but none the less, that is how we solved it. The problem as I see it is that in SA, when you define the data associated with an Array Store, there seems no way to associate that with a function. Just static data.
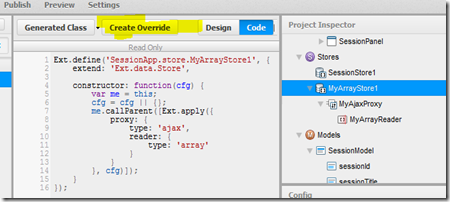
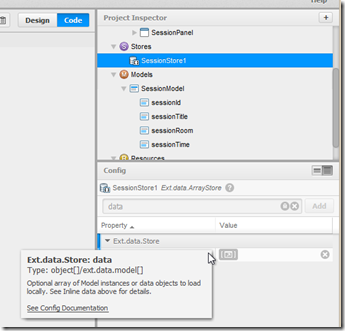
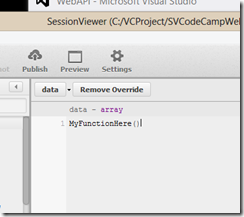
To explain further, what I mean is that when you try and specify the data property of an ExtJS store to a function (as I have done in the below picture), you find that SA wraps the function in quotation marks. To define a function, you need to not have quotation marks.
 |
  |
So, to solve this, my solution was to override the store and create my own function in that override.
Overriding a Store With Sencha Architect
First step is to select the store you want to overwrite. In my case, the store is named SessionStore1. Then, you click the “Create Override” button as follows.
Then, in my case I wanted to create my own proxy and reader so I deleted the generated proxy and reader for that store (right mouse button on them and select delete).
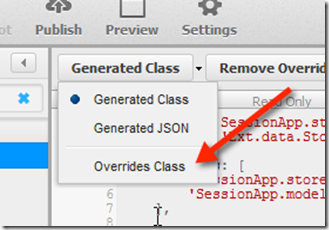
Now, I’ve got my override created so I just need to switch to it. click the chevron on the “Generated Class” dropdown and switch to the override class.
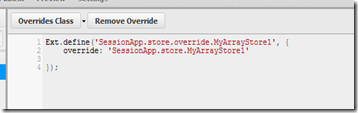
By default, you get a pretty thin implementation that does not change the behavior of your store. It looks like the following:
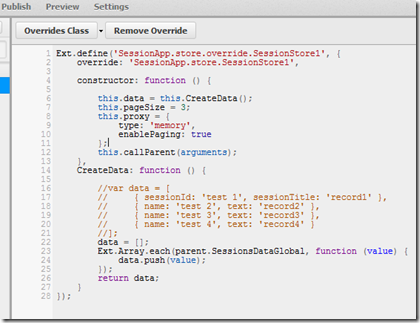
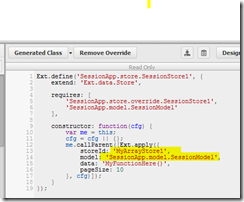
So, what we want to happen is that this class will add information (JavaScript config) to the underlying object (store in my case). Specifically, I’m wanting to create my own data associated with the store. So, here is what my revised code looks like:
Things to notice here are that I’ve created a new constructor. That constructor sets properties (including the data property) to be what ever I want. Then, it simply calls the parent and continues on.
Another side benefit is that this override class is no under my complete control. SA does not claim to own it and best thing is I can use my own editor for working on this file (my editor of choice is Visual Studio with ReSharper because of the really nice editing and lint capabilities. I never drop a comma any more).
Things To Look Out for
One gotcha is that it’s critical that when you edit this override file outside of SA that you close SA. SA seems to want to overwrite your changes everytime you save. Ouch.
Conclusions
I’ve not got the best of both worlds. I can build ExtJS and SenchaTouch apps quickly. I don’t need to remember a ton of options on every control, I’ve got great WSIWIG layout management, and best of all, when I need to get down and dirty with the code I can.
Don’t forget, Meetup with the Sencha Architect Design team Wednesday night this week! I hope you can make it. See you there.
http://www.meetup.com/The-San-Francisco-ExtJS-Meetup-Group/events/100664592/