I’m currently building a simple SenchaTouch app that includes a twitter stream. The example CSS that came with the app was global in nature. That is, it set styles on all image tags, h2 tags, etc. Here is what it looks like:
h2 {
font-weight: bold;
padding-bottom: 3px;
}
img {
border-radius: 5px;
float: left;
}
.tweet {
font-size: 70%;
margin-left: 60px;
color: #333;
min-height: 50px;
}
.x-list-item {
border-top: 1px solid white;
}
.posted {
float: right;
}
What this does is every img tag will get a float left. Very bad! So, I’ already using Sass (style with attitude) and compass in my app so all I need to do is wrap the code that actually uses these tags in a div tag like <div class=’tweetclassinapp’ >..</div> and then wrap the above css in a SASS construct as follows:
.tweetclassinapp {
h2 {
font-weight: bold;
padding-bottom: 3px;
}
img {
border-radius: 5px;
float: left;
}
.tweet {
font-size: 70%;
margin-left: 60px;
color: #333;
min-height: 50px;
}
.x-list-item {
border-top: 1px solid white;
}
.posted {
float: right;
}
}
Now, the generated CSS looks like this and my tweet stream works perfectly!
.tweetclassinapp h2 {
font-weight: bold;
padding-bottom: 3px;
}
.tweetclassinapp img {
border-radius: 5px;
float: left;
}
.tweetclassinapp .tweet {
font-size: 70%;
margin-left: 60px;
color: #333;
min-height: 50px;
}
.tweetclassinapp .x-list-item {
border-top: 1px solid #fff;
}
.tweetclassinapp .posted {
float: right;
}
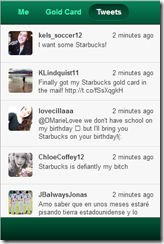
And of course, now my new StarSaver app looks like this (correctly)
That’s it for now! Hope this helps