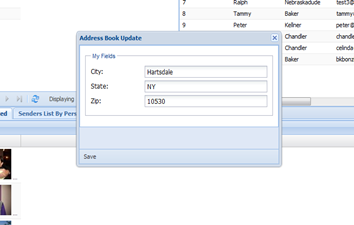
Let’s say you want to make a simple modal window that appears when you double click on a row in a Sencha Grid Panel. Let’s assume you have the panel created and in the double click event you need to put some code. You want that code to pass in some values to the window, then have the window pop up and look something like this:
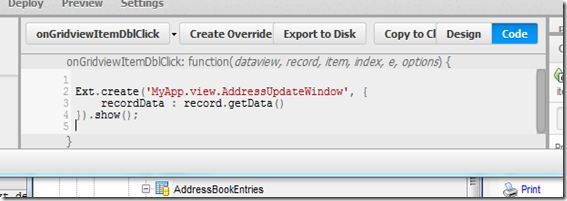
We know we need to create a form panel, but first, let’s code the double click event in the grid that brings it up. To do this, we add the DoubleClick event to the Grid Panel and then, using the “record” passed in, we pass that to our new Windows we are about to create. below is some code I wrote to do this (3 lines).
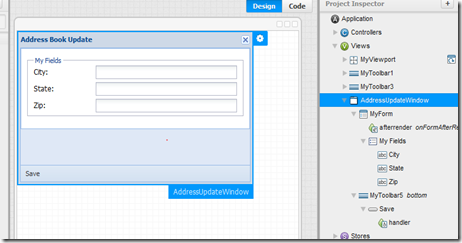
Next, let’s go into designer and make a simple form that is basically a top level window that has a form panel as a client, then the form panel has a fieldset, and that fieldset has 3 textfields. Very straight forward and what you end up getting from SA (Sencha Architect) looks like the following. I won’t go through the drag and drops to make it, but it is pretty straight forward. It took me about 30 seconds.
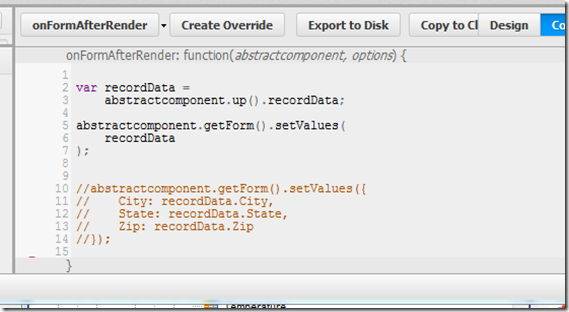
The code it created looks like the following (which also contains the load event I entered myself and is pictured separately below it.
Ext.define('MyApp.view.AddressUpdateWindow', { extend: 'Ext.window.Window',height: 250, width: 400, title: <span class="str">'Address Book Update'</span>, initComponent: <span class="kwrd">function</span>() { <span class="kwrd">var</span> me = <span class="kwrd">this</span>; Ext.applyIf(me, { items: [ { xtype: <span class="str">'form'</span>, bodyPadding: 10, items: [ { xtype: <span class="str">'fieldset'</span>, title: <span class="str">'My Fields'</span>, items: [ { xtype: <span class="str">'textfield'</span>, name: <span class="str">'City'</span>, fieldLabel: <span class="str">'City'</span>, anchor: <span class="str">'100%'</span> }, { xtype: <span class="str">'textfield'</span>, name: <span class="str">'State'</span>, fieldLabel: <span class="str">'State'</span>, anchor: <span class="str">'100%'</span> }, { xtype: <span class="str">'textfield'</span>, name: <span class="str">'Zip'</span>, fieldLabel: <span class="str">'Zip'</span>, anchor: <span class="str">'100%'</span> } ] } ], listeners: { afterrender: { fn: me.onFormAfterRender, scope: me } } } ], dockedItems: [ { xtype: <span class="str">'toolbar'</span>, dock: <span class="str">'bottom'</span>, items: [ { xtype: <span class="str">'button'</span>, handler: <span class="kwrd">function</span>(button, <span class="kwrd">event</span>) { debugger; }, text: <span class="str">'Save'</span> } ] } ] }); me.callParent(arguments); }, onFormAfterRender: <span class="kwrd">function</span>(abstractcomponent, options) { <span class="kwrd">var</span> recordData = abstractcomponent.up().recordData; abstractcomponent.getForm().setValues( recordData ); <span class="rem">//abstractcomponent.getForm().setValues({</span> <span class="rem">// City: recordData.City,</span> <span class="rem">// State: recordData.State,</span> <span class="rem">// Zip: recordData.Zip</span> <span class="rem">//});</span> }});
Below is the code I wrote which you can see incorporated in the code above. Notice the lines I commented out. I just did this to show what is really happening, but I condensed it a little in my real JavaScript.
So basically, that’s it. We created a double click event in a grid panel and from that we opened a pop up form and populated it with data. Very straight forward.
HTH’s.