| Part 1 (this) | Basics (mostly server side) |
| Part 2 | ExtJS Client Side Details |
*For those who are intersted in this, I just posted a 3 part series on using ExtJS 4.2 with Microsoft's new WebAPI Restful Interface. The new WebAPI is more efficient on the server side and the coding to REST makes the ExtJS side simpler. (March 13, 2013) Part 1
Introduction
In this series of articles, we will take the reference application build by the Sencha product team for using Sencha’s MVC pattern running with an ASP.NET 4.0 project (IIS in production). The first article takes the reference Sencha MVC app and with almost no changes, makes it work with the ASP.NET Visual Studio 2010 project. By default, the application works with JSON static files. We change that to work with an ASP.NET MVC3 project. The second article in the series embellishes the application to include a more real user experience by adding additional functionality and data. The improved functionality includes both date and number columns as well as paging. It also adds functionality for inserts and deletes which are left out of the base app from Sencha.
Visual Studio Project SenchaMVCASPNetSolution
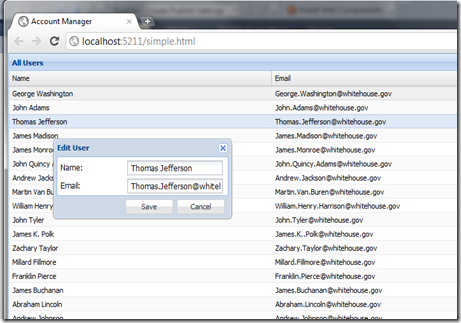
The Final Project when running:
What Is Sencha’s MVC Application
I don’t want to spend a lot of time here explaining what Sencha does really well in there article but I feel a short explanation is helpful (http://www.sencha.com/learn/the-mvc-application-architecture/).
So, here we go. Basically ExtJS is a client side JavaScript framework which allows you to build the full user experience in JavaScript. That is, all the grids, forms, tabs, etc. are all generated by a client side JavaScript library. All that goes up and down from the server is JSON (after the JavaScript framework and code and assets are downloaded). This means that on the client side, all the code for displaying a grid for example, reaching out for data, pushing data changes, etc. all need to be done on the client (browser). Sencha’s ExtJS MVC pattern helps organize all these functions into a set of directories and functions that make building apps scalable.
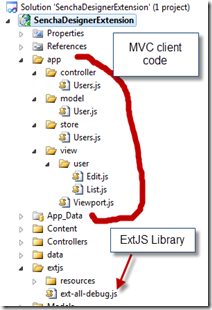
Below is what Sencha’s app in Visual Studio looks like:
ASP.NET Implementation
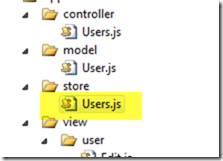
The major change to the stock MVC app from Sencha is to change there Store class. Here is the new Store Class.
And the JavaScript itself:
1: var writer = new Ext.data.JsonWriter({
2: type: 'json',
3: encode: false,
4: listful: true,
5: writeAllFields: true,
6: returnJson: true
7: });
8:
9: var reader = new Ext.data.JsonReader({
10: totalProperty: 'total',
11: successProperty: 'success',
12: idProperty: 'Id',
13: root: 'Data',
14: messageProperty: 'message'
15: });
16:
17: var proxy = new Ext.data.HttpProxy({
18: reader: reader,
19: writer: writer,
20: type: 'ajax',
21: api: {
22: read: '/UserInfo/Get',
23: create: '/UserInfo/Create',
24: update: '/UserInfo/Update',
25: destroy: '/UserInfo/Delete'
26: },
27: headers: {
28: 'Content-Type': 'application/json; charset=UTF-8'
29: }
30: });
31:
32: Ext.define('AM.store.Users', {
33: extend: 'Ext.data.Store',
34: model: 'AM.model.User',
35: autoLoad: true,
36: paramsAsHash: true,
37: proxy: proxy
38: });
The primary change is to the reader. Notice that the API’s are defined now to point the ASP.NET controller UserInfo. Also, the column names have been changed to start with uppercase to be consistent with public properties in ASP.NET. That is, id,name and email are now Id,Name and Email.
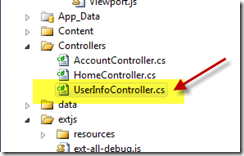
Now, we need to implement the controller on the ASP.NET. Basically, we implement GET on the read and POST on the write. The controller class in c# is as follows: (Visual Studio Solution Explorer first, then the controller code itself)
public class UserInfoController : Controller{ public JsonResult Get(int? start, int? limit) { using (var db = new Db()) { start = start.HasValue ? start.Value : 0; limit = limit.HasValue ? limit.Value : Int32.MaxValue; int cnt = db.Users.Count(); var recs = db.Users.OrderBy(a => a.Id). Skip(start.Value).Take(limit.Value).ToList(); return Json(new { Data = recs, total = cnt }, JsonRequestBehavior.AllowGet); } }[HttpPost] <span style="color: #0000ff;">public</span> JsonResult Update(UserInfo data) { <span style="color: #0000ff;">bool</span> success = <span style="color: #0000ff;">false</span>; <span style="color: #0000ff;">string</span> message = <span style="color: #006080;">"no record found"</span>; <span style="color: #0000ff;">if</span> (data != <span style="color: #0000ff;">null</span> && data.Id > 0) { <span style="color: #0000ff;">using</span> (var db = <span style="color: #0000ff;">new</span> Db()) { var rec = db.Users.Where(a => a.Id == data.Id). FirstOrDefault(); rec.Name = data.Name; rec.Email = data.Email; db.SaveChanges(); success = <span style="color: #0000ff;">true</span>; message = <span style="color: #006080;">"Update method called successfully"</span>; } } <span style="color: #0000ff;">return</span> Json(<span style="color: #0000ff;">new</span> { data, success, message }); }}</pre>
Notice that the Get method returns a JsonResult. This conveniently returns the data in JSON format. Part of the secret sauce here is in the Db(). This app used Microsoft’s new EntityFamework CodeFirst. Following the standard CodeFirst model, we implement the simple c# code and it automagically creates the data tables (and data) in the database (my example uses SqlServer CE because it can be run without installing any database on your windows computer, the code is all in-memory).
If we look at the Model on the ASP.NET MVC3 side, you’ll notice the c# attributes and the DbContext that do the magic for you. There are some excellent getting started guides on the web including one from Julie Lerman (walk through video: http://msdn.microsoft.com/en-us/data/gg715119 and http://msdn.microsoft.com/en-us/data/gg685467 ).
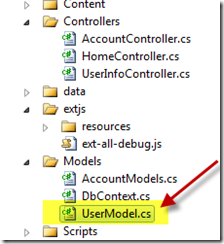
Here is the Visual Studio Solution Explorer for the model:
and here is the model code in c#:
namespace SenchaDesignerExtension.Models{ public class UserInfo { [Key] [DatabaseGeneratedAttribute(DatabaseGeneratedOption.Identity)] public int Id { get; set; }[MaxLengthAttribute(256)] <span style="color: #0000ff;">public</span> <span style="color: #0000ff;">string</span> Email { get; set; } [MaxLengthAttribute(256)] <span style="color: #0000ff;">public</span> <span style="color: #0000ff;">string</span> Name { get; set; } } }</pre>
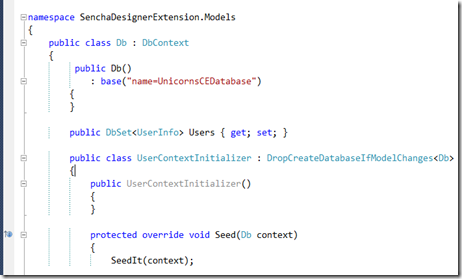
and the actual repository which is in the file DbContext.cs (screen shot for brevity below, the code is attached in the example.