Introduction and Problem
Converting Data Formats back and forth between browser and back end servers can be a little confusing. In my case, I have a simple Sencha ExtJS 4.0 form that the user types a date into. That date gets passed through an ajax request to the Microsoft asp.net controller, then that dates updates the SqlServer Database. When the Date is displayed on a Grid Panel, again, an ajax request is made that grabs the date from the controller, then formats it using the MS dateFormat from ExtJS and hopefully, the same date the user typed in gets re-displayed.
So, let’s look at the details.
Posting the Date To the Server (View From JavaScript)
First, we need to define an ExtJS Model that has the date in it. That codes looks like this in my case.
Ext.define('EvMgr.model.SponsorListJobListing', {
extend: 'Ext.data.Model',
fields: [
'Id',
'SponsorListId',
'JobName',
'JobLocation',
'JobURL',
'JobBrief',
'JobTagline',
'JobButtonToolTip',
{ name: 'EnteredDate', type: 'date', dateFormat: 'MS' },
'JobCompanyName',
{ name: 'StartRunDate', type: 'date', dateFormat: 'MS' },
{ name: 'EndRunDate', type: 'date', dateFormat: 'MS' },
{ name: 'HideListing', type: 'boolean' },
'Notes'
],
idProperty: 'Id',
proxy: {
type: 'ajax',
api: {
read: 'SponsorListJobListing/Get',
update: 'SponsorListJobListing/Update',
create: 'SponsorListJobListing/Create',
destroy: 'SponsorListJobListing/Delete'
},
reader: {
type: 'json',
root: 'Data',
successProperty: 'success'
}
},
belongsTo: 'EvMgr.model.SponsorList'
});
Notice the StartRunDate field has dateFormat of ‘MS”.
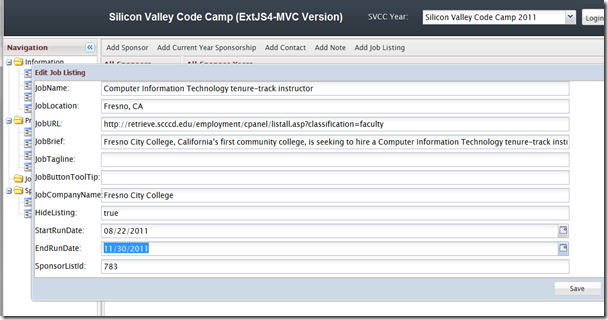
Now, we have an ExtJS Window that we use to collect the data from the user. The code is as follows:
Ext.define('EvMgr.view.sponsorlist.ListJobListingsEdit', {
extend: 'Ext.window.Window',
alias: 'widget.sponsorlistjoblistingsedit',
title: 'Edit Job Listing',
layout: 'fit',
width: 1000,
autoShow: true,
initComponent: function() {
this.items = [
{
xtype: 'form',
items: [
{
xtype: 'textfield',
name: 'JobName',
fieldLabel: 'JobName',
width: 850
},
{
xtype: 'textfield',
name: 'JobLocation',
fieldLabel: 'JobLocation',
width: 850
},
{
xtype: 'textfield',
name: 'JobURL',
fieldLabel: 'JobURL',
width: 850
},
{
xtype: 'textfield',
name: 'JobBrief',
fieldLabel: 'JobBrief',
width: 850
}, {
xtype: 'textfield',
name: 'JobTagline',
fieldLabel: 'JobTagline',
width: 850
},
{
xtype: 'textfield',
name: 'JobButtonToolTip',
fieldLabel: 'JobButtonToolTip',
width: 850
},
{
xtype: 'textfield',
name: 'JobCompanyName',
fieldLabel: 'JobCompanyName',
width: 850
},
{
xtype: 'textfield', // checkbox makesthe value not come back for some reason
name: 'HideListing',
fieldLabel: 'HideListing',
width: 850
},
{
xtype: 'datefield',
name: 'StartRunDate',
fieldLabel: 'StartRunDate',
width: 850
},
{
xtype: 'datefield',
name: 'EndRunDate',
fieldLabel: 'EndRunDate',
width: 850
},
{
xtype: 'textfield',
name: 'SponsorListId',
fieldLabel: 'SponsorListId',
width: 850
}
]
}
];
this.buttons = [
{
text: 'Save',
action: 'save'
}, {
text: 'Cancel',
scope: this,
handler: this.close
}
];
this.callParent(arguments);
}
});
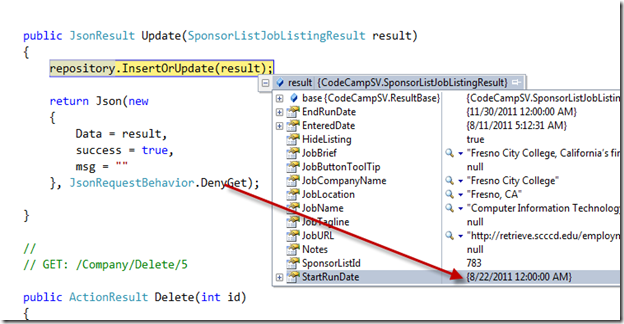
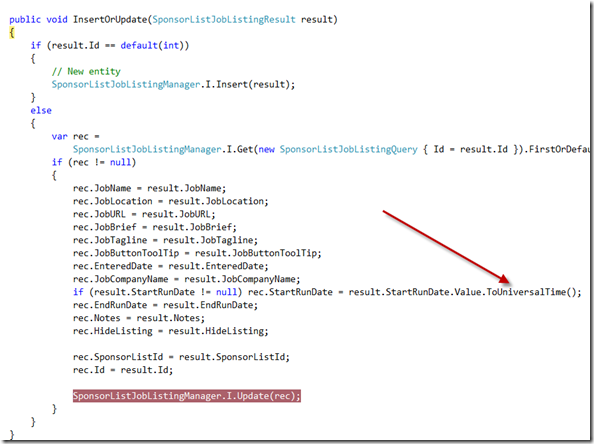
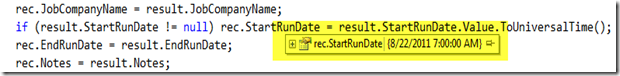
Posting the Date To the Server (View From ASP.NET)
I’m over simplifying a little because it’s calculating UTC based on the Servers time zone, not the browsers. It would be better to send the timezone of the browser also and then calculate UTC correctly in JavaScript, but I just want to give you the idea here. In my case, I’m always running this app from California and my server is always inCalifornia so at least things stay consistent. I do realize I’m simplifying and you need to make sure you think this through.
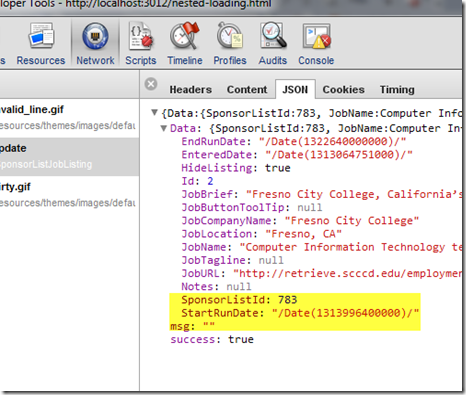
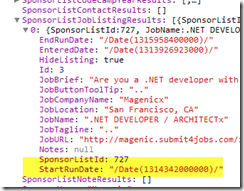
Now, when I query the server for the returned data using the same ExtJS data model, the data comes down as follows. In ASP.NET it looks like this:
Which is actually different than what was pushed up. It seems though that when ExtJS displays this, it converts it to local time.
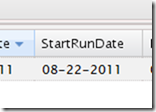
Our browser Grid shows it like this (as we would expect)
Hope this helps!