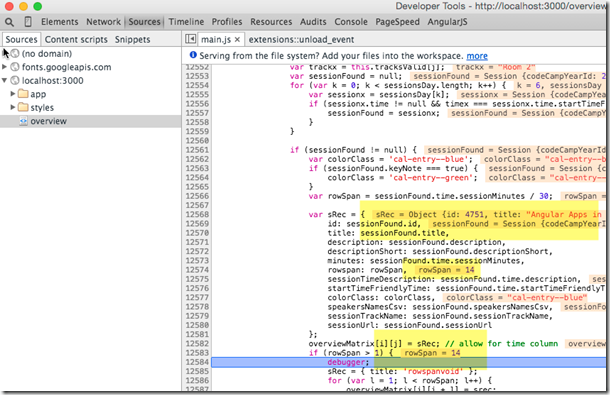
I’m not sure if this option was always there, or it just got added but recently, while doing development I noticed that next to each line of JavaScript code the relevant variables in the line are being displayed and evaluated. I’ve highlighted in yellow a couple of these values below. You can see in the orangish brown text background below what chrome is showing.
This means I have to to way less adding variables to watch, less copying to command line below or in a separate window.
Bravo Chome Dev Tools! This totally makes my day, week and maybe even month. Just feeling the need to give those guys a shout out.