I’ve been enhancing the session editor for AngularU (Written in ExtJS 4.2) and I’ve recently had to add a couple data driven comboboxes. One to specify which track the session is in and one to assign which track the session is in. Having done it a couple times in a row, my muscle memory is pretty good so I thought I’d do it again but this time on my blog.
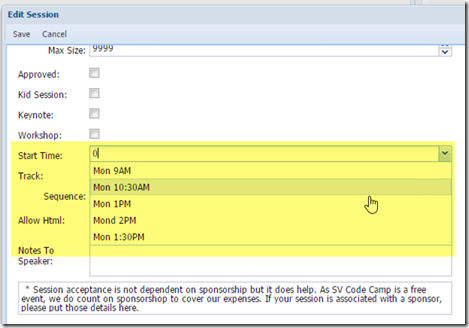
This is what the result looks like:
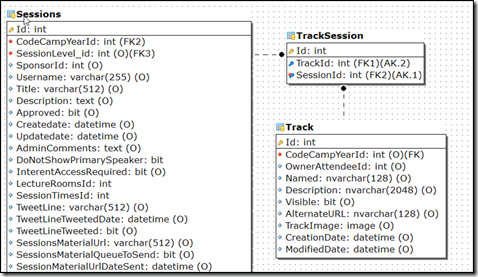
The basics of the relationship between the table data is that we have a Session Table and a Track Table as follows:
For the sake of the controls, we actually have two rest feeds. One Track and one Session. You can see them both here:
http://angularu.com/rest/track
http://angularu.com/rest/session
The track is a primary keyof Id and a track name of Name. Session has SessionTrackId as the foreign key.
So, the steps are as follows. First we add a new model and store for the track table (we had the session model and store already). Then we update the form that has that data with the combobox. Below are the details of those thre places.
Ext.define('SessionEditor.model.Track', {
extend: 'Ext.data.Model',
requires: [
'Ext.data.proxy.Rest',
'Ext.data.reader.Json',
'Ext.data.Field'
],
proxy: {
type: 'rest',
url: '/rest/Track',
reader: {
type: 'json',
root: 'data'
}
},
fields: [
{
name: 'id',
type: 'int'
},
{
name: 'visible',
type: 'bool'
},
{
name: 'codeCampYearId',
type: 'int'
},
{
name: 'named',
sortType: 'asUCString',
type: 'string'
}
]
});
Ext.define('SessionEditor.store.Track', {
extend: 'Ext.data.Store',
requires: [
'SessionEditor.model.Track'
],
constructor: function(cfg) {
var me = this;
cfg = cfg || {};
me.callParent([Ext.apply({
autoLoad: true,
model: 'SessionEditor.model.Track',
storeId: 'Track'
}, cfg)]);
}
});
{
xtype: 'combobox',
fieldLabel: 'Track',
name: 'sessionTrackId', // column in primary table
allowBlank: true,
displayField: 'sessionTrackName', // name shown in combobox
store: 'Track', // name of store of secondary table
valueField: 'id' // primary key of secondary table
},
That's it! Hope this helps