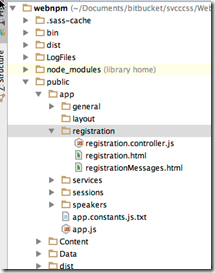
As I’m building out a new version of the Silicon Valley Code Camp web site in AngularJS, I’m running into the very common case where I have not created my program files hierarchy optimally. What I have now (as seen from JetBrains WebStorm) is the following:
I realize now that I’m adding the login screen that I really should have an app folder account and registration should be a subfolder of that. To make that change without a good tool (like WebStorm), I would need to go into my file manager and copy the files I want, then go into my index.html file and manually change all those directory references. Likely (because I’m not that good at that kind of work) I’d make at least one mistake and have to come back and revisit the issue again.
With WebStorm, I simply drag and drop the JavaScript files (after creating a new directory) and the index.html references are automatically cleaned up for me.
Just Sayin…