Do you hate what the basic alert(‘hello there’) looks like in JavaScript to your viewing public? All I want is a simple modal prompt dialog that works with JQuery. For a long time, I’ve been looking for a simple to use replacement. It seems like when I scour the internet, I run into lots of people telling you simple ways to use JQueryUI’s Dialog. For example, when you search “jquery alert simple” you get tons of hits. This one:
http://stackoverflow.com/questions/5355178/jquery-ui-dialog-on-the-fly-without-div
It seems the highest voted one says do this:
$("<div>My div content</div>").dialog();
Way down in the comments of the SO post, zod posts “What about prompt” with a links to
http://trentrichardson.com/Impromptu/index.php
http://abeautifulsite.net/blog/2008/12/jquery-alert-dialogs/
I’m glad one of the StackOverflow police did not remove that comment (I up voted it) because it is exactly what I was looking for (I’d post a note to zod saying thanks, but the SO police would get me for that also so zod, if you come buy my blog here, you have my thanks).
So now, all I need to do when I want to show a nice clean prompt is
$.Prompt('My div content');
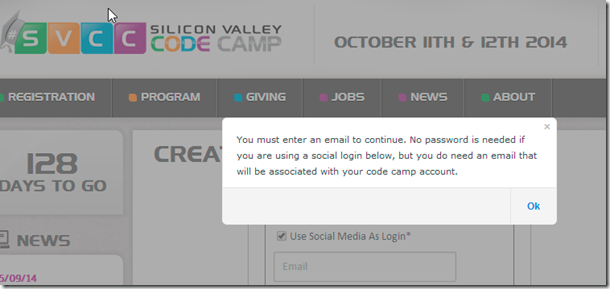
That’s it! and I get a very nice modal dialog that looks like the following.
(of course I added a little more text).
HTH’s.