Background
Mr Glen Block (formerly of Microsoft) has really good video he did while at the Sencha Conference in 2013 in Orlando on how to work with NodeJS as an Azure Web Site. Azure Websites are a great way to easily spin up low cost web sites that can scale in a big way. I will not go into all the details of the setup but will fork part of his discussion on how to take an existing azure web site and push it to node. There are a couple interesting differences in my discussion that are particularly useful.
The value add here is I’m assuming you already have a Git repository For your node project that does not have the root as the NodeJS directory. That is, in Glen’s talk he assume you are starting a node project from scratch and he uses the “Azure site create mysite –git” to create the Git repository, then he simply deploys it using git push and it all magically works. In this post, I’m going to decrypt some of the magic which is more real world IMHO.
The Steps To Publish Your Azure Websites
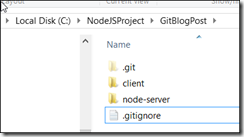
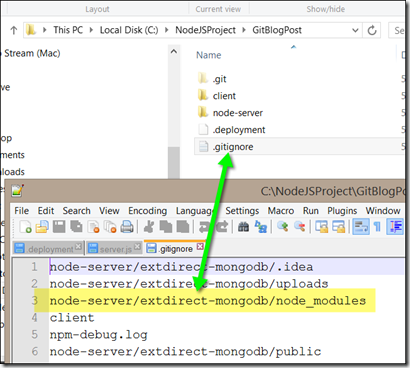
Let’s assume we have an existing node project (in Git) with the following directory structure
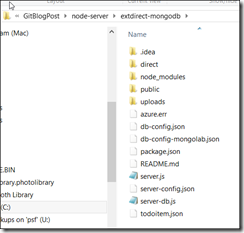
I’ve got my own .gitignore here which already blocks out certain files. WhenI drill down into the node-server directory you can see that the actual nodejs directory is “..\node-server\extdirect-mongodb\”. In Glen’s video, he assumes this is not a git repository (yet) and at a command prompt in that directory he types “azure site create gitblogpost –git” which creates locally a git repository along with the appropriate remote settings so that git push will deploy automatically.
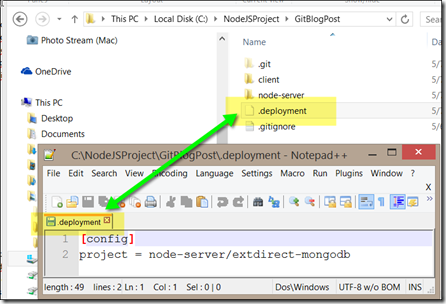
In our case, we want to create the azure web site but we need to tell azure web sites that it’s nodejs root is really “..\node-server\extdirect-mongodb\”. To do this, we follow the guidance from Microsoft in the article https://github.com/projectkudu/kudu/wiki/Customizing-deployments which talks about customizing deployments. What we do is create a simple file call .deployment and put it at the root of our Git repository as follows:
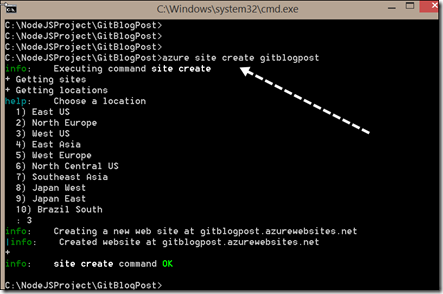
Now, we need to figure out what the credentials are for checking this in to our newly create azure websites which we will newly create with the following command:
Now, we have the Azure Web Site created and we have a local git repository. What we need to now is figure how to publish it. There are two ways you can easily do this. You can link your existing remote repository to azure web sites and when you push, it will automatically publish the site, or, as I like to do as I’m developing, have the Git push go directly to the Azure Web Site live when you push. Then, you can easily see the details (and errors) of a publish as it is publishing.
So, what is the git credential for your azure web site? It is in my case automatically created as
https://pkellnerxxx@gitblogpost.scm.azurewebsites.net/gitblogpost.git
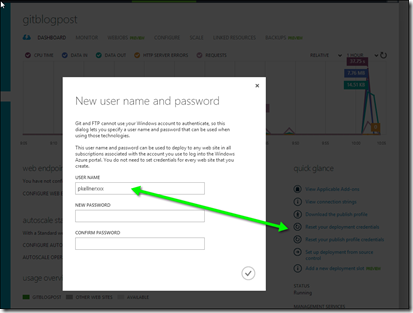
where pkellnerxxx is the account name assigned to me that I can see if I log into the azure portal and go to the dashboard, choose “reset your deployment credentials” as seen below, you put in the username and password there.
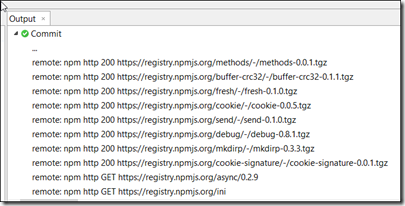
if we do a git push now to that credential, you’ll see in the git log the actual nodejs install. Below is what some of that looks like.
What you are seeing above is the npm install command being run on the Azure Website for us. That way, all the nodejs packages are loaded for us and don’t need to be in our version control. To this end, I recommend you put in your .gitignore a line that ignores the directory on your local which has all these files (node-server/extdirect-mongodb/node_modules).
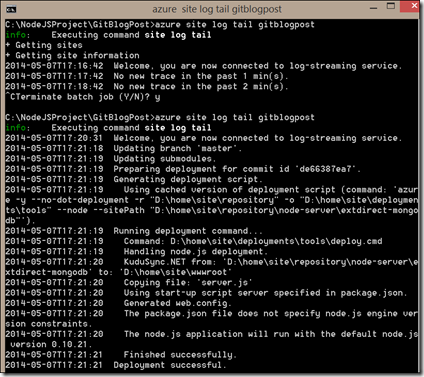
If you do have an issues, I recommend running the command: “azure site log tail gitblogpost” and that gives you a live log of what is happening on your azure web server (see sample session below). Basically, if you look at your git push log, it will echo what is tailed from the server.
Finally, if things don’t work after all this, it can be helpful to look at what is actually on the azure web site. I don’t know if it’s possible to rdp in to the server but I do know that you can ftp into it. If you download the “deployment profile” in the azure profile, you can open that with a text editor and extract the ftp site and credentials.
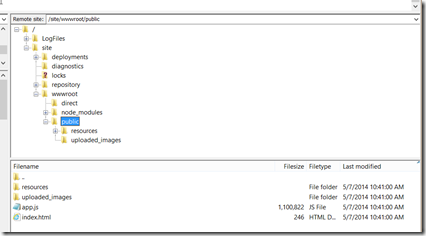
Here is what the site actually looks like viewing with ftp:
Hope this helps! please feel free to comment any suggestions and improvements to this.