Introduction
For Silicon Valley Code Camp, I’m busy rewriting the session submission and editor module so that we can very soon begin to accept new session submissions. For those that had the pleasure of submitting sessions last year, you all know that I did not make your lives very easy. As Douglas Crockford said to me, “I puzzled my way through it”. Not a ringing endorsement.
My Latest Learning
The step I’m working on now is showing the session submitter what session tags are associated with the session they are working on. I could do this by making a separate query (rest call) to a tags store, or, since I have already pulled in a full session record (from my session rest service) that has the tags in it, I’m better off using that. This means, I need to iterate through an array of session tags, and load the store. For those that know ExtJS, you know that I will be easily able to associate this store with a grid panel and the user will see all these sessions.
The wrong way to do this would be to create a loop through the tags array and call session add. That is, in Pseudo code, it would be something like this:
tagStore.removeAll(true); // clear store without firing events for (var i=0;i<datas.sessionTags.length;i++) { tagStore.add({ ..datas.sessionTags[i]..}); }
A better way to do this is to first create a native JavaScript Array and then load that array in one step with the store’s loadData method (store.loadData(..) is for loading data arrays and store.load(..) is used when you have a proxy associated with the store. So, the better way is listed below. I hope the code details are obvious as to what I’m doing.
var bulkAddArray = []; for (var tagCnt=0;tagCnt<datas.sessionTags.length;tagCnt++) { bulkAddArray.push({ id: datas.sessionTags[tagCnt].id, tagName: datas.sessionTags[tagCnt].name, }); } // false causes the data to be not appended tagsStore.loadData(bulkAddArray,false);
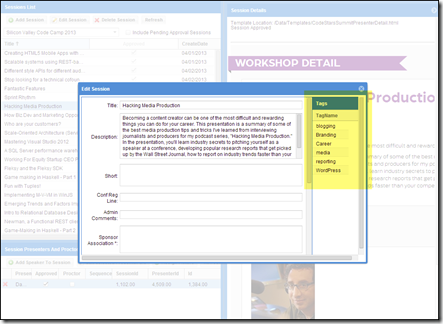
Then, the final app looks something like this (still a work in progress)
Hope this helps!