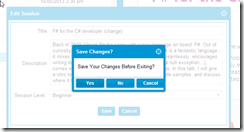
It seems like when a user cancels out of form after making changes, the obvious thing that should happen is:
- If Changes Have Been Made, Prompt User To Save
- If No Changes Have Been Made Just Exit Pretty simple, but we still have to do it.
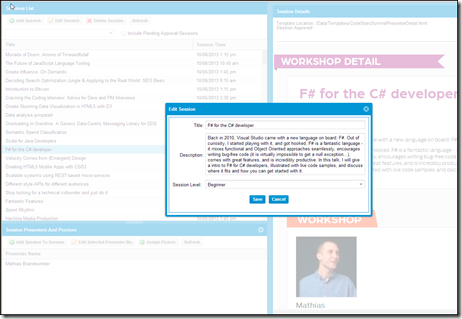
- Without showing all the detail code, consider the code below which runs in the Sencha ExtJS MVC controller that gets executed when the user presses cancel on a running form like the following:
The JavaScript Code is as follows:
onCancelbuttonsessionitemidClick: function(button, e, eOpts) { var form = button.up('form').getForm(), formWindow = button.up('window'), session = form.getRecord(), store = this.getSessionsStore();<span class="kwrd">if</span> (form.isDirty()) { Ext.Msg.show({ title:<span class="str">'Save Changes?'</span>, msg: <span class="str">'Save Your Changes Before Exiting?'</span>, buttons: Ext.Msg.YESNOCANCEL, fn: <span class="kwrd">function</span>(text) { <span class="kwrd">if</span> (text == <span class="str">'yes'</span>) { form.updateRecord(); store.sync(); formWindow.destroy(); } <span class="kwrd">else</span> <span class="kwrd">if</span> (text === <span class="str">'no'</span>) { formWindow.destroy(); } <span class="kwrd">else</span> <span class="kwrd">if</span> (text === <span class="str">'cancel'</span>) { <span class="rem">// do nothing</span> } } }); } <span class="kwrd">else</span> { formWindow.destroy(); } },</pre>