CSS for me has always been somewhat of a mystery to use in medium to large projects. The idea of having to write individual classes and combine them in different ways to get affects seem to be beyond what I can keep in my head. That is, if you have an html page with a body, the body has some div’s, nested div’s, header tags, etc, it can get really confusing to try and figure out how to author the CSS in a way it makes sense. SASS comes to the rescue here. It allows you to create variables, it allows you to create hierarchies of styles and just provides lots of conveniences that are otherwise difficult in CSS. I won’t go into the details here, but simply provide a recipe of sorts for how to use it with Visual Studio. For more information on SASS and Compass, check out these links.
- http://compass-style.org/help/
- http://sass-lang.com/tutorial.html
- http://net.tutsplus.com/tutorials/other/mastering-sass-lesson-1/
- The way SASS works is you basically author your own SASS file (.scss) and then you run that file through a converter that generates the CSS for you. You can actually create a SASS file that is just CSS and when you compile that it will create the exact same file as a CSS file (but what’s the point then). There are several plugins you can find for visual studio that do this for you, however my preference is to use Compass outside of visual studio (in watching mode) and let the CSS file update everytime a change is made to your SASS file.
To install Compass, you need to install ruby first, then compass from there. Here are the steps in this article: http://compass-style.org/install/
Now that you have compass installed, all you need to do is create a DOS prompt in your directory where you have your SASS file and type “compass watch”.
So, here is the workflow I recommend:
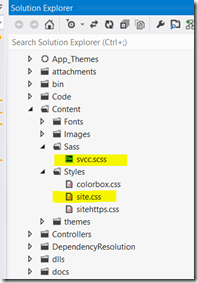
Create a directory structure in your Visual Studio Project with a Content Directly like this:
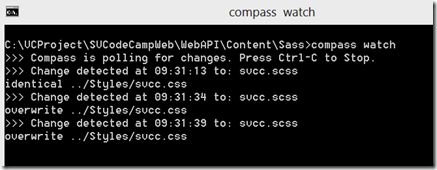
Then, from the command prompt in the Sass directory above, issue the command compass watch as follows:
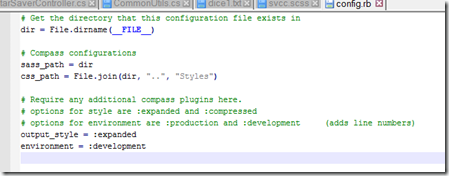
I also suggest that you create a config.rb file like the following in your Sass directory.
By having output_style :expanded and environment :development, the css created will be readable and it will have line numbers that reference back to your Sass file for debugging. That is, when you look in your browser development tools css explorer, you will see the CSS file generated and not your SASS file. this will help you to make fixes to the SASS file directly without having to hunt.
HTH’s!