Background
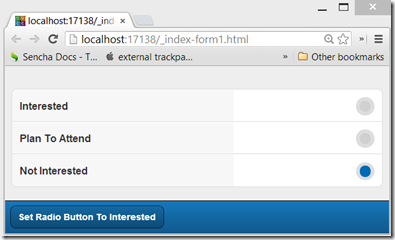
For some reason, radio buttons always seem to be tricky no matter what technology I’m using. What I plan to show here is how to work with Radio Buttons in a Sencha Touch (2.2.1) form, how to default the value you want, and how to read the value a user sets. Just to bring this into perspective, I’m currently building our mobile web application for our upcoming Silicon Valley Code Camp October 5th and 6th. We want the attendees to able to select a session, then state whether they plan on attending or are just interested. The problem is we need to show what their previous intention was when the form comes up so we need to bring up the radio button group, then set the current value. Here is what we will build.
For demonstration purpose, we will build this as a single HTML page with the JavaScript embedded. We will add a toolbar at the bottom that when pressed, sets the “Plan To Attend” radio button.
Let’s Get To It!
I think the best way to explain is to show the code, then below talk about what happens. So, here is the code:
1: Ext.setup({
2: onReady: function () {
3:
4: var formPanel = Ext.create("Ext.form.Panel", {
5: items: [
6: {
7: xtype: 'fieldset',
8: title: '',
9: items: [
10: {
11: xtype: 'radiofield',
12: label: 'Interested',
13: labelWidth: '60%',
14: name: 'interestLevel',
15: value: 'interested'
16: },
17: {
18: xtype: 'radiofield',
19: label: 'Plan To Attend',
20: labelWidth: '60%',
21: name: 'interestLevel',
22: value: 'planToAttend'
23: },
24: {
25: xtype: 'radiofield',
26: label: 'Not Interested',
27: labelWidth: '60%',
28: name: 'interestLevel',
29: value: 'notInterested',
30: checked: true
31: }
32: ]
33: },
34: {
35: xtype: 'toolbar',
36: docked: 'bottom',
37: layout: { pack: 'left' },
38: items: [{
39: xtype: 'button',
40: text: 'Set Radio Button To Interested',
41: handler: function() {
42: this.up().up().setValues({
43: interestLevel: "planToAttend"
44: });
45: }
46: }]
47: }
48: ]
49: });
50: Ext.Viewport.add(formPanel);
51: }
52: });
Lines 7-33 basically just create the form with the radio button group. Just by way of simple explanation, all the “name” attributes must be the same. This is what makes radio buttons work like radio buttons and not check boxes. The value is of course what value gets posted back to the server associated with the name. For example, this means that if we were to submit this form to the server, the server would see something like:
“interestLevel=planToAttend”
Lines 35 to 49 simply create a toolbar with our button. The handler grabs a reference to the form panel itself by doing up-up. This is kind of lazy but it works. The first up takes you from the button to the toolbar itself, and the second up takes you to the form panel. Since toolbars buttons are almost always like this, it is a fine solution.
The key to setting the the radio button is to pass a config object with the new value of the radio button assigned to the name (see line 43).
That’s basically it. Hope this helps!
More Information Can Be Found on my Pluralsight Video Sencha Touch Fundamentals
Just this week I completed a 4.5 hour video on Sencha Touch Fundamentals. More details on working with Sencha Touch forms can be found in the Visual Components Module “Introduction to Sencha Touch Forms and Fields”.