You would think this would be easy to do in Sencha Touch. That is, you have something like what I have below, a conference presenter list, and you want a logout button on the title bar.
It turns out it’s not obvious. Thank goodness for a comment in the SenchaTouch Doc comment section from @dgotty the solution presents itself.
The actual class definition is as follows:
Ext.define('CCApp.view.PresenterNavView', { extend: 'Ext.navigation.View', alias: 'widget.presenternavview',requires: [ <span class="str">'CCApp.view.Presenter'</span> ], config: { autoDestroy: <span class="kwrd">false</span>, items: [ { xtype: <span class="str">'presenterlist'</span> } ], navigationBar: { items: [ { xtype: <span class="str">'button'</span>, text: <span class="str">'Logout'</span>, align: <span class="str">'right'</span>, handler: <span class="kwrd">function</span>() { <span class="kwrd">var</span> mainPanel = Ext.ComponentQuery.query(<span class="str">"toppanel"</span>)[0]; mainPanel.animateActiveItem(0,{type: <span class="str">'flip'</span> }); } } ], docked: <span class="str">'top'</span> } }});
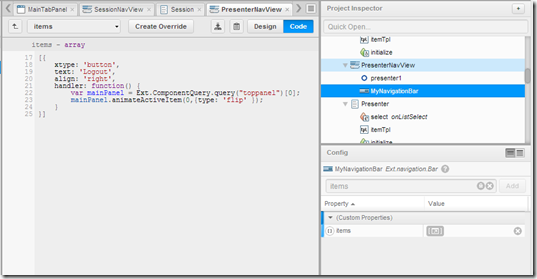
Getting it into Sencha Architect is a little trickier.
What is needed it to create the items array, then past in the items code. It looks like this.
HTH’s!