Background
There are quite a few articles written on the differences between WSP’s and WAP’s. In this article, I will not go into the details but just give you some clean mechanics necessary for converting pages using Visual Studio 2012. Some of those articles are listed below.
http://mitchelsellers.com/blogs/2008/01/02/wap-or-wsp-which-to-use-and-why.aspx
http://vishaljoshi.blogspot.com/2009/08/web-application-project-vs-web-site.html
http://aspnetresources.com/blog/web_site_vs_web_application_project_wap
When I was new to Visual Studio, I did choose WSP projects because it seemed easier. Now that I’ve done quite a bit more with ASP.NET, I much prefer WAP projects. Actually, I hate WSP projects primarily because of the lack of a csproj file which makes building them in any kind of automated fashion a big problem.
How To Convert with VS2012
For a more complete discussion, check out this post from Microsoft from 4 years ago. Most of it still applies, but for VS2012, the menus are a little different.
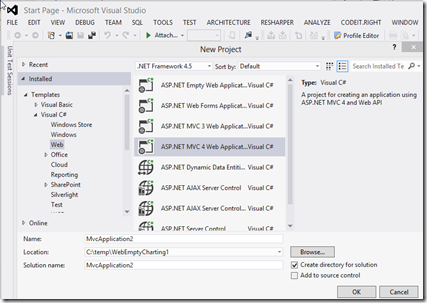
First, simply create a new Web Application Project. You do this by saying “Create New Project”, choose Web Site, then any of the choices remaining will create WAP’s.
You need to add any special things you had with your WSA project’s Web.config to this new project (easier said then done, but necessary). Just make sure you don’t kill any of the modules or other important stuff in the new project.
Now, copy in all your web pages. You will just have two files from your WSA project. For example, Default.aspx and Default.aspx.cs
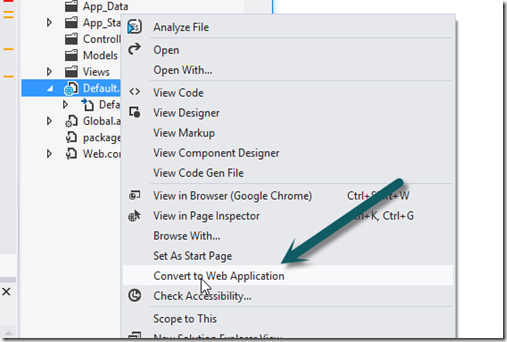
Now, right click on “Default.aspx” and choose “Convert to Web Application”.
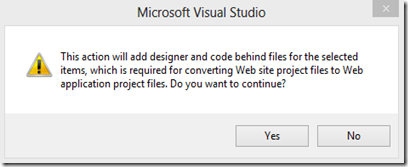
You’ll get a prompt asking you if you want to convert to a Web Application Project:
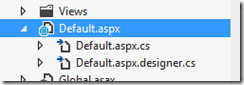
You’ll of course say “Yes” and now you have the converted page with the extra Default.aspx.designer.cs which is needed for a WAP.
Repeat this process on all your pages, be careful of things like user controls, and you are done!
HTH’s.