The Problem
I use to spend a lot of time writing throw away JavaScript code to test AJAX (XMLHttpRequest or Asynchronous JavaScript and XML) type requests to my hosted web services. that is, on my ASP.NET server, I have services that look like the following (Microsoft ASP.NET MVC projects):
[HttpPost] [NoCache] public JsonResult GetEmailByPerson(long addressBookEntryId, string existingEmailDetailIds, int? start, int? limit, bool? emailNotViewed = null, bool? emailNotDeleted = null, bool? forceDataToHtmlBody = false) { Utils.AuthorityLevel userAuthorityLevel = Utils.GetUserAuthorityLevel(); if (userAuthorityLevel == Utils.AuthorityLevel.None) { return Json(new { Message = "Requires Authentication", Success = false }, JsonRequestBehavior.DenyGet); }
The problem is that when things don’t quite work as I expect, I need to write little JavaScript snippets of code to execute and write little error catching routines to see what is broken.
Fiddler Makes This Easy With No Hand Coding
Now, instead of having to make little snippets of code, here is all I have to do in Fiddler.
1. Install Fiddler from Eric Lawrence (Pretty obvious) http://www.fiddler2.com/fiddler2/
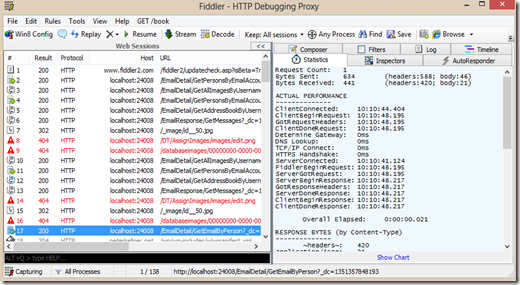
2. Run Fiddler (by default, it captures your web traffic). You’ll see a screen like the following after you have run Fiddler, then browse to your web site that captures this traffic.
Notice we have selected the http Ajax call (see the status bar) of the call I want to replay.
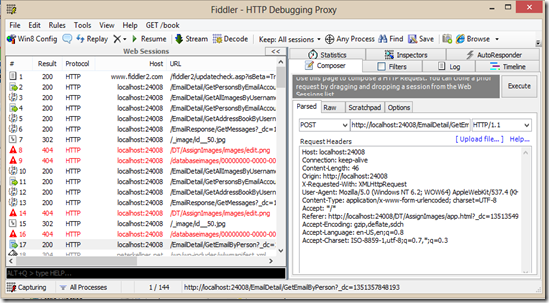
3. Select on the right side the “Composer” tab (it will show you your current request)
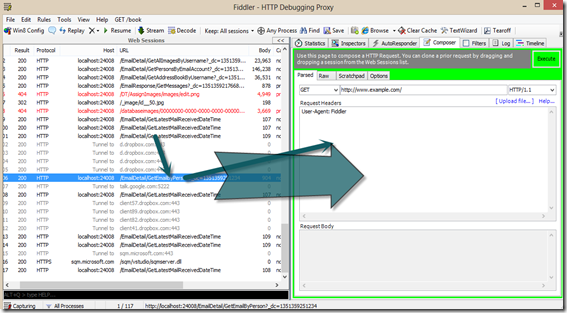
4. Now, for that not so intuitive part, but the past part. Select the request on the left by holding the mouse down on that request and drag it to the right side. There is a big hint below the composer tab label about this, but somehow I never noticed it before.
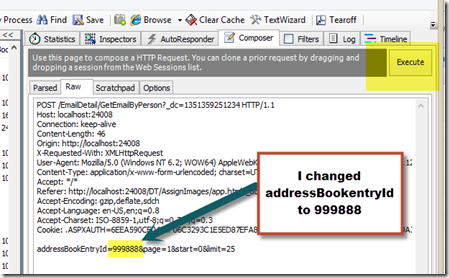
5. Now, change the sub tab on the right tot the “RAW” sub tab as follows and you can change any of the parameter values you want and simply press “Execute”.
That’s it! the Ajax request is replayed with your new parameters and you can look at the new result in fiddler just like always.
HTH’s!