| Part 1 | The Video and Introduction |
| Part 2 | In Blog Format with words and screen shots (this) |
In Part 1, the app described in this post is built and shown with a video. Because XCode is hard to portray in words, sometimes seeing it is better. This post is screen shot by screen shot. It will probably take you 10% of the time to read, but if you get stuck, take a look at the video in Part 1.
Building the App, Screen by Screen
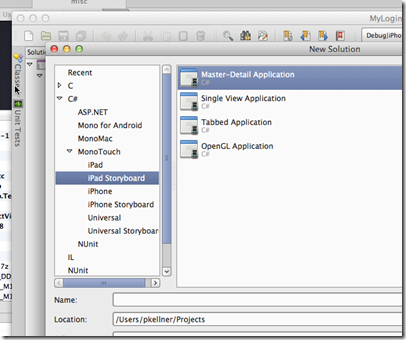
Start out by making a brand new MonoTouch project. File/New/Project/C#/MonoTouch/IPad StoryBoard/MasterDetai
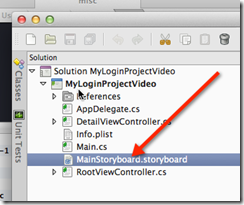
Then double click on the storyboard object in the project:
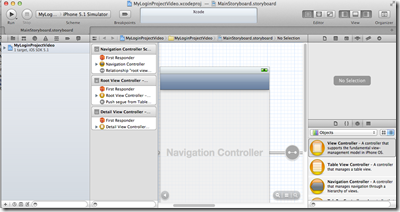
Which will take you to XCode (Apple’s development environment for building IOS apps)
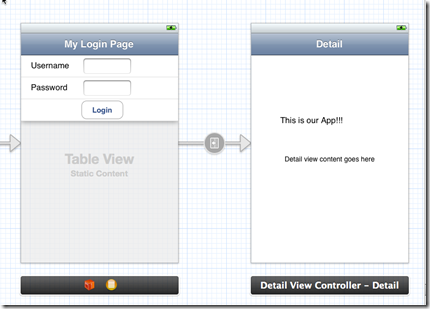
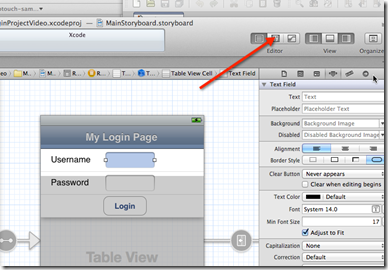
Then, modify your master and detail pages to look like the following (rather than stepping you through this, please refer to the video in the first post of this series).
Click on the button pointed at below to bring up the “definitions” file so we can associate the username and password text fields and the login button to code which we will fill in.
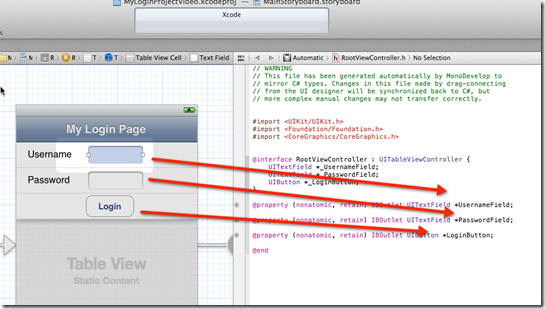
Then, do the funny control click from these fields to the includes file so that the definitions are brought in (again, see the video for how to do that). The include file now should look like what is below. Notice my arrows pointing to the definitions from the actual UI elements.
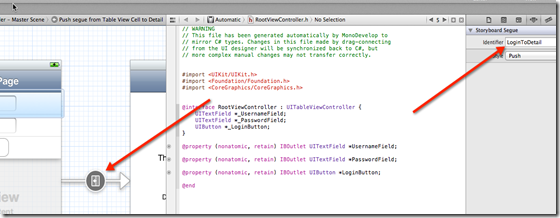
Then, click on the “Segue” which tied the login page to the detail page and name that segue’s identifier “LoginToDetail”.
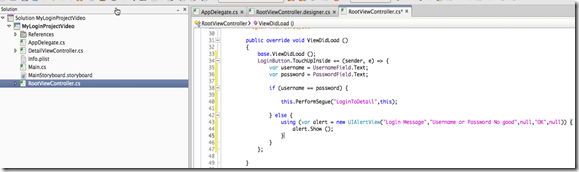
Then, go back into the MonoDevelop project (after exiting XCode) and add the code below to the RootViewController.cs file with our logic around the “ViewDidLoad” method. This is essentially our login logic. In the real world, instead of checking to see if username and password are the same, you would really check to make sure the users credentials are valid.
That’s basically it! When you run the app, you will get:
And if you log in correctly you will get the “Details” page which looks like this:
And if you log in incorrectly you will get:
Again, the source and video are in the previous post (see the link at the top).
I’m by no means a MonoTouch expert so there could be a much better way to do this. Feel free to comment and let me and everyone else know. I promise not to take it personally.
HTH’s!