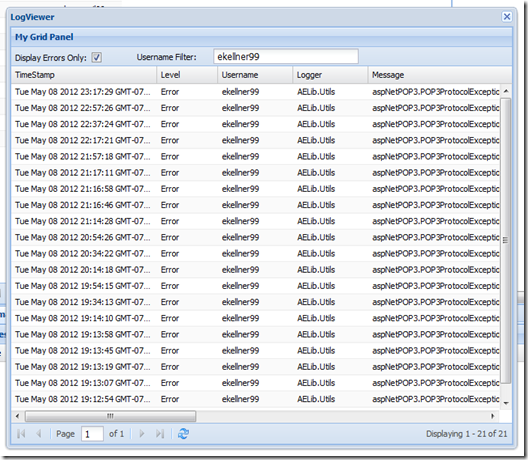
Sometimes,the simplest things can seem complicated. Well, in this case, after struggling for a while, it turns out the simplest things can actually be pretty simple. The application I’m building right now (with Sencha’s ExtJS and ASP.NET) is a simple log viewer. My server base app uses NLog which does a great job of logging the errors, but the errors are all on my server and I need to see them. So, hence I need a simple log viewer. Here is what it looks like once it’s all done.
Notice that we have a toolbar that we can check a box in as well as a field to type some text into. I’m going to assume that creating the windows, the grid, dropping the toolbars on the page (both paging and top toolbar) are something that you know how to do. The only thing I’m really going to mention is how you go from a grid panel that pages correctly to one that pages correctly with some parameters being sent to the server.
So, it turns out all you have to do is assign an id to each of the controls on your top toolbar, create a beforeload store event where you retrieve the values from your toolbar, then set the store’s proxy extraParams values to be the filter parameters you want passed. OK, that’s a mouthful so let me show it in steps.
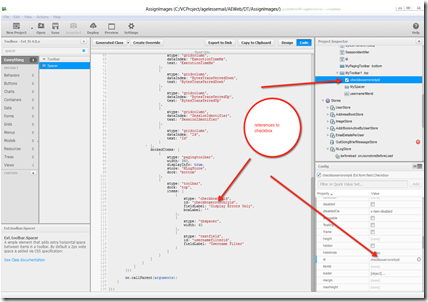
1. Assign id’s to the toolbar parameters. (screen shot of the checkbox below)
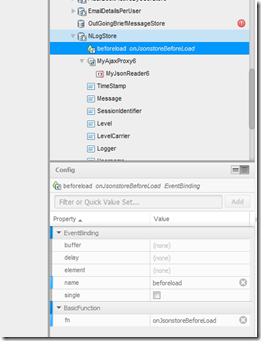
2. Create a beforeload event in your store for the gridview and get the components you want
3. Put some code in the beforeload even that gets these components, then sets the ExtraParams value associated with the stores proxy.
var checkboxerroronly = Ext.getCmp('checkboxerroronlyid'); var usernamefilter = Ext.getCmp('usernamefilterid').getValue();var displayErrorOnly = checkboxerroronly.checked; store.proxy.extraParams.errorsOnly = displayErrorOnly; store.proxy.extraParams.username = usernamefilter;
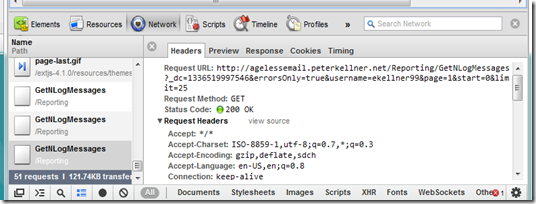
4. And just run it! If you look at your network traffic, you will see both the errorsOnly and username parameters passed on every page refresh and page forward and back.
Hope this helps!
(sorry, no source code for this one, just some tips in the middle of a project I’m doing)