I’ve been on the beta testers for the new version of Sencha Architect (formerly Sencha Designer) for the past few months and have really enjoyed learning it and it’s features (both old and new). Much of the app is very discoverable (meaning you don’t really need directions to figure something out), however there are some parts that are quite hidden or not obvious. On of these is previewing a JSON
feed that you will hook up to either a model or store. In this post, I’m going to show the steps to do that. I’m now hooked on it.
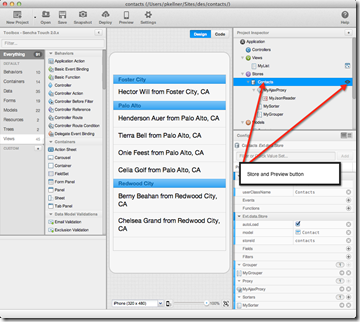
I’m using the “Contact"s” example provided for download by Sencha. Notice that when you load the project, assuming you have your Project URL’s setup correctly (Preferences), the store is automatically loaded.
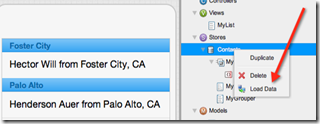
If the store does not automatically load, you can right mouse button on the store and choose “Load Data” as shown in the picture below.
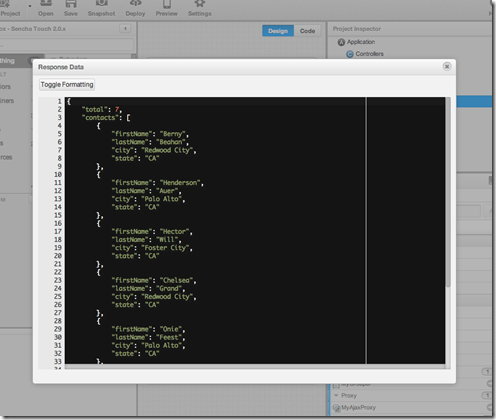
This will refresh your JSON feed and show the new data. Finally, to preview the JSON feed itself, click on the icon of an eye as shown in the first picture. This is the “Preview Feed” command. When you do that, you will see the following:
I’m hoping Sencha takes the next step and gives us an option to “Auto Field” this data and simply create fields for every field in a record. That would complement the “Auto Column” feature (for another post) in the GridPanel Sencha Architect Design window.
Hope this helps!