Ever since Microsoft released Windows Live Writer, posting articles to this blog (and others) has been really easy. Even though this blog is powered by WordPress, Microsoft’s Live Writer let’s me author my blog posts, include pictures, format code and do all kinds of other tricks really easily. One of the side benefits of using Live Writer is it gives you a very easy way to format HTML code.
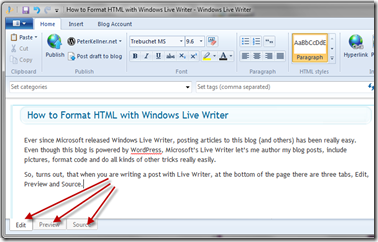
So, turns out, that when you are writing a post with Live Writer, at the bottom of the page there are three tabs, Edit, Preview and Source.
When you switch to source, you will see the raw html. You can also modify the source there which is our trick for formatting the HTML.
So, here are the steps:
1. Start Live Writer (it starts with an empty post)
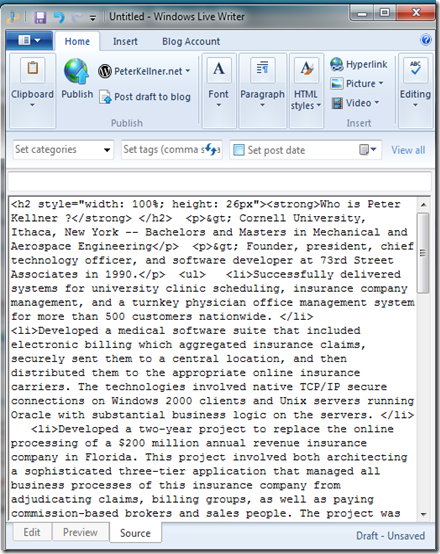
2. Copy your unformatted HTML into the “Source” tab as shown above (it will look like this below)
3. Click on the “Edit” tab at the bottom of the page
4. Click Back on the “Source” tab at the bottom of the page
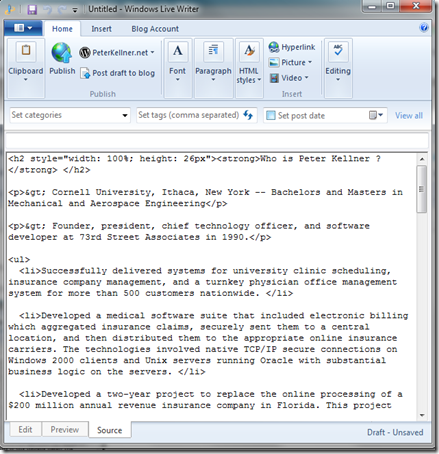
And now, it will look like this:
Now, you can cut and paste the code and put it anyplace you want.
Hope this helps!