Introduction
Searchlight was born from the desire to show the outstanding ability of Silverlight to create a compelling web application using existing infrastructure technology. The products was developed working with Leverage Software, a
San Francisco company dedicated to delivering first class communities for it's customer's, Peter Kellner (the Silverlight technology guy), and Uday Gajendar, the design specialist. Our efforts can be viewed by going to the LeverageSoftware Labs Link Here. Simply follow the directions on that web page to run the web application. In this article, many of the Silverlight features in Searchlight are discussed.
Background
Searchlight was built to run with the first Alpha 1.1 version of Silverlight shipped from Microsoft. Searchlight takes advantage of Leverage Software's extensive web service api to provide real time data based on those web feeds. Currently, Leverage Software's main access to the Dwell Community is an html application that can be found at
http://dwell.leveragesoftware.com/. Using the Silverlight Alpha 1.1 combined with
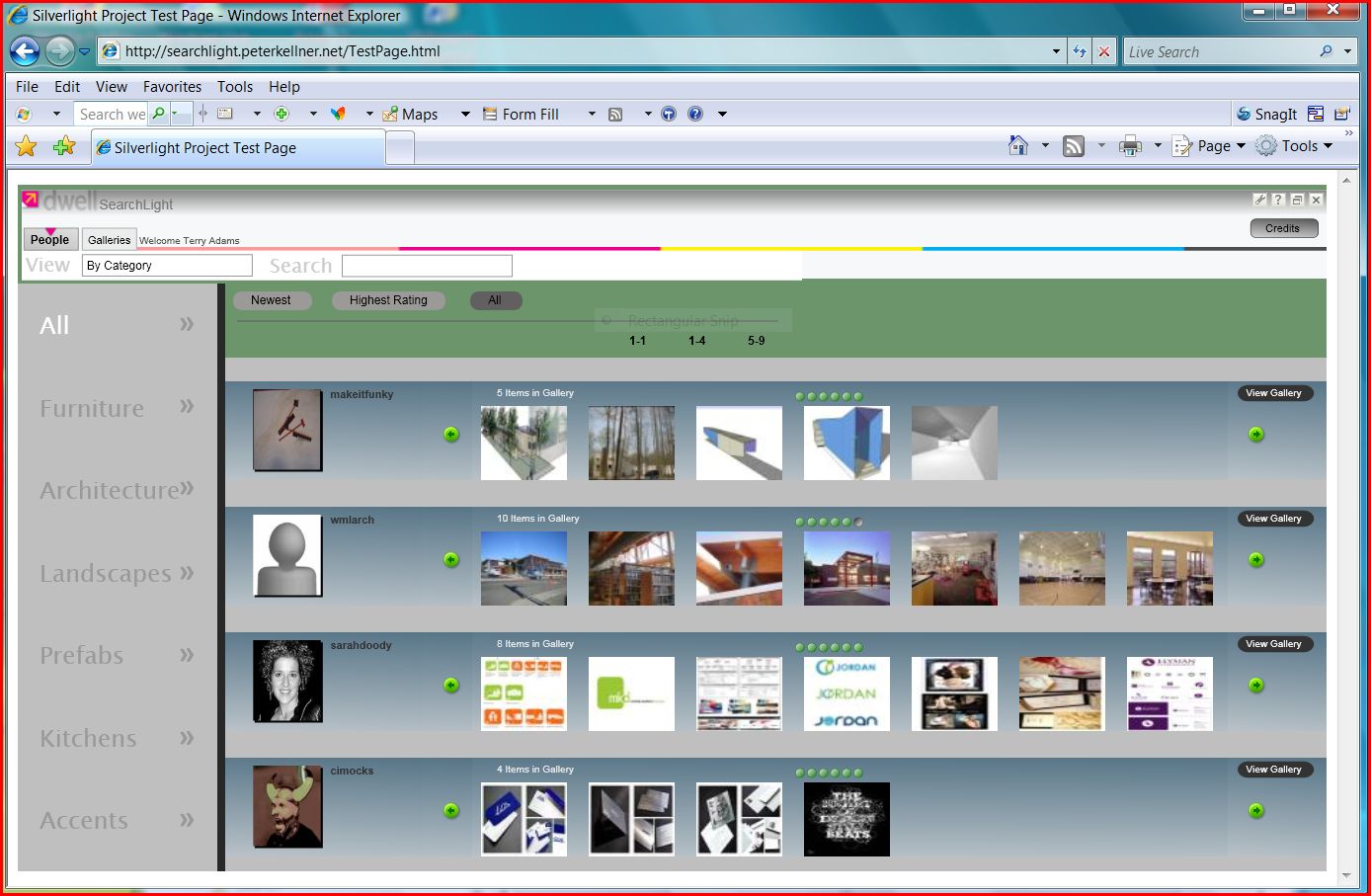
Microsoft's Expression Blend, a new compelling interface to the Dwell Community was built. Below is a screen shot of the application running after it has been loaded for the first time.

Dynamic Data Content
Silverlight supports access to remote data feeds. This allows for interactive applications to be built that rely on external datasources seamlessly. For example, when the user clicks on the Furniture Menu choice, a query is sent to the Dwell on line community and all members who have pictures tagged with the word furniture are retrieved.
Responsiveness
Silverlight runs on the client side which means all user interaction (events) are processed in the browser and do not require a round trip to the server. For example, when the user wants to scroll pictures right to left they would press the green right arrow button and the pictures will scroll. Notice also the nice halo affect when you mouse over the green scroll button.

Again, because Silverlight is all client side, the speed at which the pictures scroll is determined by how long the user holds down the mouse over the arrow key before releasing. If the user quickly clicks the green arrow button, the pictures move quickly, if they click and hold for a second, then release, the picture will scroll more slowly. In addition the little green dots give you immediate feedback of how many pictures are in the entire scrollable region, and where you are in that list. For example, if you look at the second line of pictures (Wimlarch), you’ll notice that there are
6 green dots with 5 illuminated on the left (as shown below).

This means, you are looking at 5/6ths of the pictures (83 percent), and that you are scrolled all the way to the left. If half the green dots were illuminated, then you would only be looking at half the pictures for that particular person (line). Again, because this is a completely client side programming model (Silverlight), as you scroll, the green dots automatically change and there is no server load and no traffic on the internet (with the exception of the actual
images being downloaded if they have not previously been cached in the browser).
Layout/Size Management
It’s important for a real functioning application to be able to manage the information inside it’s borders. The amount of screen area available to the program is different depending on how big the users browser is, as well as how much space the user has allocated to the browser window.
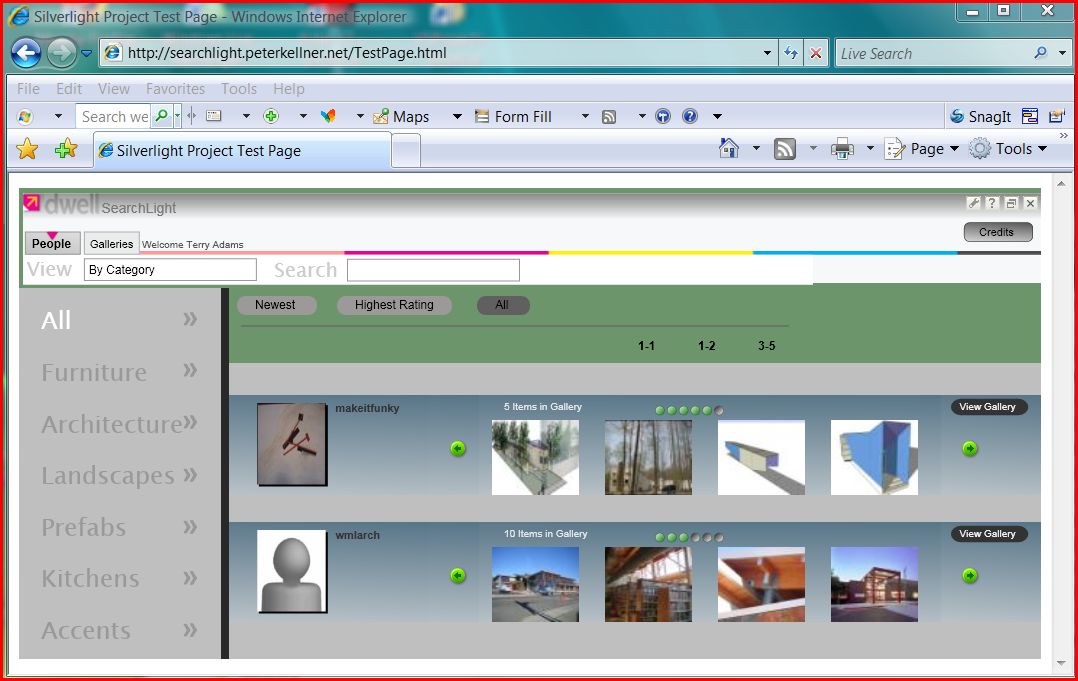
Silverlight exposes a class called the HttpBrowserClass which allows the client software (Silverlight) to react and adjust based on screen size. For example, if the browser size is reduced, the number of rows showing is reduced to the correct number (two in this case) and the pictures showing on each row is reduced to 4. Of course the little green dots adjust also. Here is a screen showing that situation.

Notice also that the menu choices are closer together. The point here is that each Silverlight control can change its position dynamically depending on external inputs such as browser size changes.
Special Effects.
Silverlight shines when it comes to special effects. Many effects can be achieved, while only a few are demonstrated here. The effects demonstrated here are as follows.
Picture Growth On Mouse Over
This means that as you mouse over a picture it slightly grows and when you mouse out it shrinks again. This is to give you an idea that you can click on it.
Picture Flipping to the opposite side
When you click on a picture in the user’s collection, the picture fades in at a higher resolution as below.

If you click on the little orange triangle on the lower right corner of the picture, the picture actually flips over simulating a 3d flip and the information about the picture is displayed on the back side.

Accents On Mouse Over
Another Silverlight effect is what happens when you mouse over one of the green left or right arrow buttons. Small expanding circles grow out of the button to indicate that this is something that can be pressed.
Links to External Web Sites
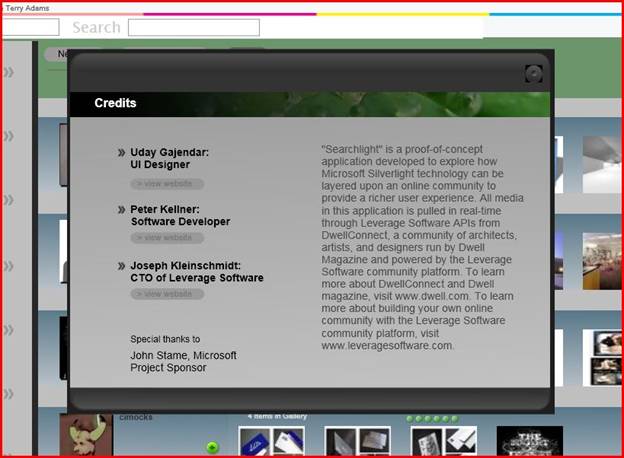
Silverlight supports many features of standard web browsers including the ability to link to external web sites. If you bring up the Credits screen by pressing the “Credits” button in the upper right corner, you will see the screen below.

Notice that under each of our names, there is a “View Website” button. When this button is pressed, a new browser window is opened containing the information about one of us. You can also get to more information about one of the members by clicking on their picture on the far left of the picture row.
Asynchronous Processing
Silverlight allows multiple things to be done at the same time. For example, when the program first loads, an initial web feed from the dwell community is retrieved. This can take several seconds so instead of nothing happening, a small image is displayed with dynamic content.

The little dial circles showing time passing. When the web download is complete, Silverlight has the built in capability to notify the running program that the work is complete so it can continue and bring all the controls and pictures to life.
Multiple Ways to See Similar Data
Silverlight has a complete custom programming model that allows the developer to show the data in lots of different ways. On the opening screen, if the user presses the “View Gallery” button on any of the picture rows, they will get a screen that looks like what is below.

Notice that as the picture is scrolled through the artists collection, the title and information about the picture is displayed. Again, this all happens with no server interaction or traffic.
Conclusions
Silverlight is indeed a compelling technology to build applications that can be run anywhere on the internet. Searchlight demonstrates just a small number of Silverlight's great features. Understanding that there are always lots of ways to deliver the same result, Silverlight does give a way to deliver very rich content using the Microsoft development stack. In this case, that includes Visual Studio, Microsoft Expressions Blend and of course the
.Net Programming language c#. Many of the features of Silverlight .net alpha 1.1 are not yet available, so we anticipate when the final production release comes, we will be able to deliver even more functionality, even more efficiently than we can do it now.