The Short Story:
So, I'm working on a Silverlight .net project where the main source of data is a webservice. It's not a huge amount of data, but it is not small either. In general it's about 20K to 50K per download. My original plan was to use the quickstart method (POX) and basically parse the xml using the XMLReader classes that are available on Silverlight. That didn't work so well for
me, so I switched to the proxy classes and did not have much more luck. The primary problem is I could not figure out how to debug the code on the Silverlight side. Ultimately, I ended up figuring out how to do debugging and in the next few paragraphs I'll go through the steps including screen shots showing how to do it.
The Details
The Solution
So, let's start from the beginning. First thing to do is create an empty solution. In my case, I'm going to call that solution SearchLightMain. I'm going to use Orcas rather than vs2005 because that is required for Silverlight. Ultimately, the web services project will deploy on .net 2.0 but the development envirnoment is still Orcas. (File/New Project/Other Project Types/Empty Solution)
The Silverlight Side
Next, right mouse on the solution explorer and choose Add/New Project/C#/Silverlight. Leave your solutions directory in the Location textbox and put the name of your silverlight project in the name field. In my case, the name will be SearchLight.

After the project is created, my preference is to add a textblock to the page.xaml file and some color to the background so when I run it I can tell it is actually working. Here is what it looks like now after I've done that if right mouse and run TestPage.html. This is what you get.

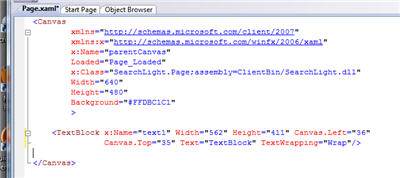
And the Xaml looksl like this:

Now you have the silverlight project done. Let's create the Web Service Project now inside of the same solution we made first.
The Web Service
On the solution explorer, right click on the top of the tree (solution) and say "Add/New Website". Choose ASP.NET web site. (remember, this is Orcas we are still in). Make it a "File System", "C#" project. and for the location put the directory where you have your empty solution followed by the name WebService. In my case, the name is: C:UserspkellnerDocumentsVisual Studio Codename OrcasProjectsSearchLightMainWebService Also, change the framework to .NET Framework 2.0 in the upper right hand corner of the screen "Add New Website".
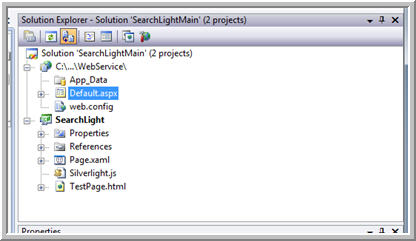
Now, your solution explorer should look like this:

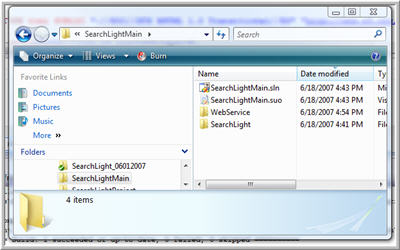
And, the layout on your hard disk will look like this:

Now, we need to make the web service. The easiest thing to do is grab the code from the quickstart and paste it into a webservice if you don't have your own. The URL where you can grab the code is:
http://www.silverlight.net/QuickStarts/Remote/UsingJSON.aspx
One thing I found was that if you downgrade to .net 2.0 from .net 3.5 as we did earlier, the webservices that use the tag [System.Web.Script.Services.ScriptService] do not work. My solution was to create an Ajax enabled web site with vs2005 and copy that web.config into this project.
Continuing on, the next thing I did was to copy the files TestPage.html, TestPage.html.js and Silverlight.js from the SearchLight project into the WebService project. This is because we will actually be running the project from the webservices project.
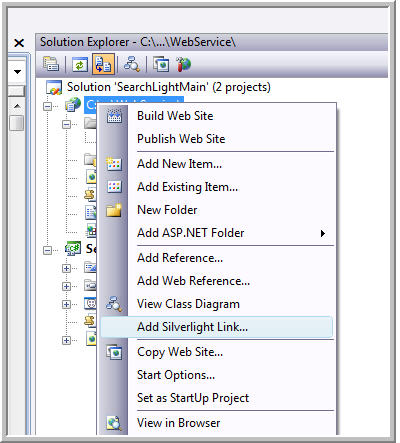
Finally, to complete the linking, right click on the webservice project and select "Add Silverlight Link..." (not sure what the ... means). Here is what it looks like.

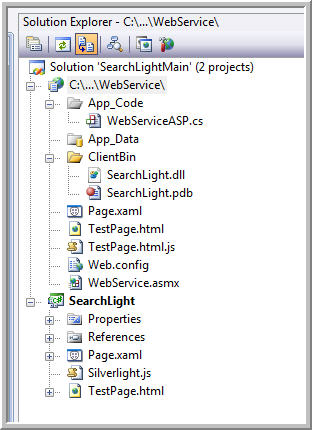
Now, do a Build/Rebuild all and the xaml files from your silverlight project as well as the ClientBin directory will be imported (copied) into your web services project. Here is what we have now.

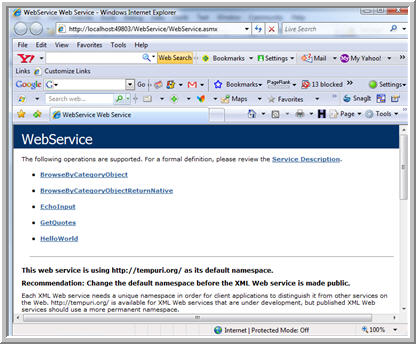
Now, verify that your web service actually works by right mousing on the asmx file and pressing browse. If it's working, you should be able to run it and get a screen something like this.

The next step is not what you are expecting. The quickstart says go ahead and create a web reference and run that. That's great as long as you don't want to run this project on a real server (port 80). Best I can tell, it hardwires the port to whatever the debugger is set to. I tried without much luck to change the property in the localhost control created but
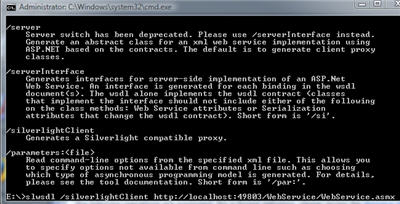
without much luck. I believe a better solution is to run the tool called slwsdl.exe which is part of the orcas distribution. essentially, you run it with the /SilverlightClient option and point it at your web service. for example, when I ran mine, the command was:

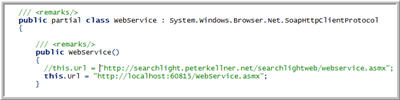
This created a file called WebService.cs which I put in my silverlight project. It becomes my proxy. The nice thing is I can modify the line that reaches out to the webservice to be whatever I want. By default it is the local server with the debug port set, but when I deploy to a real server I can change that address to the real name. Here is the code you
change:

Finally, now you can debug.
Go to your SearchLight project and add some code to the Page.xaml.cs file. then, run the project from the webservice/testpage.html and vwala! You can debug. Here is proof (really, not bull).

Final thoughts
So, why go through all this trouble? It think I forgot to mention that it's to avoid the dreaded Cross-Domain issue. That is, your Silverlight client can not call a webservice that is not in the same root domain and running on the same port as your silverlight app. Also, while I was writing this article to help others avoid some of the pain I've been through, I put a project
together from scratch. A couple things I noticed along the way.
- When you copy xaml files from one project to another, you can no longer run them. You need to change their property from Silverlight Page to Embedded Property or the page can not be read in it's codebehind.
- It's very important to go to debug/exceptions and turn on all exceptions, otherwise you will not know what is killing your app (see
previous item). - It's a cold cruel world out there on the bleeding edge.
Good luck with your Silverlight development. There are lots of opportunities out there. Indeed, a target rich environment.