|
Microsoft ASP.NET 2.0 Member/Role Management with IIS, Part 3: AJAX Enhancements with Microsoft's Atlas
|
| Peter Kellner |
| https://peterkellner.net |
| March 2006 |
Applies to:
Microsoft ASP.NET 2.0
Microsoft Visual Studio 2005
Microsoft Internet Information Services
Run Live Demonstration Of AJAX Technology
Click Here for Source Code Associated With This Article
Contents
Introduction
What is AJAX and Atlas
Background
The AJAX Enhanced Version
Technologies Used in AJAX Enhanced Version
Steps Involved in Building (or upgrading) to AJAX using Atlas
Using UpdatePanel ASP.NET Tag
What is Really Happening
Enhancing the TextBox for User Search
Conclusions
Introduction
This article extends one of the web pages developed in Part II of this series using Microsoft's implementation of AJAX called Atlas. It utilized two techniques for reducing web server traffic to the browser to enhance the users web experience. The first technique uses the UpdatePanel tags to limit the refreshed area of the web page to limited areas and the second has to do with implementing some javascript using Atlas techniques so that the web page is updated on every key stroke in a textbox. A user list is displayed based on what is actively typed into this textbox. After reading this article the developer will be able to implement AJAX (Microsoft's implementation Atlas) in their own application.
What is AJAX and Atlas
AJAX is an acronym for Asynchronous JavaScript And XML. It is a technique for making interactive web applications more responsive. It does this by exchanging small amounts of information between the web server and the web client, thereby reducing the amount of traffic to the web client and making the application more responsive. Without AJAX, each time a page is refreshed (or a postback in generated) the complete page must be retransmitted to the users web browser. This is somewhat mitigated by the local cache on the web browser, but still overkill since most of the information on a postback to a web page does not change.
Atlas is Microsoft's implantation of AJAX. It is designed to make it relatively easy for software engineer, already skilled in ASP.NET 2.0 to take advantage of AJAX. Though Atlas has huge capabilities (which, by the way come with a huge learning curve), it is very easy to implement the basics of AJAX and significantly improve the user experience of a web site designed with ASP.NET 2.0 as well be shown in this article.
Background
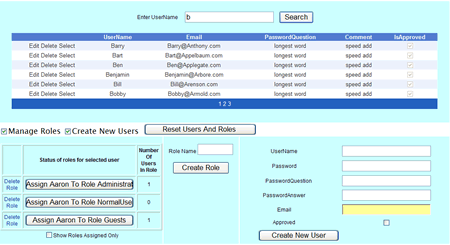
Managing membership and roles for ASP.NET 2.0 using ObjectDataSource technology was developed in a previous article published by this author in MSDN ( http://msdn.microsoft.com/library/default.asp?url=/library/en-us/dnaspp/html/ASP2memroleman.asp ). This article stepped through the inner workings of an ObjectDataSource that allowed for the easy creation of gridviews, dataviews, or any other databound control. It also presented a best practices solution in the form of a ASP.NET 2.0 web page (aspx file). The solution allowed for adding, modifying and deleting members, adding and deleting roles, as well as assigning users to roles. The solution is functionally similar to what comes with Visual Studio 2005 under the menu item "Website / ASP.NET Configuration". The major benefit is that this solution works 100% with IIS 5.1 and 6.0 and gives the software engineer complete customization control of what is presented to the user. It would normally be set to administrator access only. Below is a screen shot of this application previously developed.
This application shown above has no AJAX technology in it. This means that every interaction you have with the web form requires a full page refresh of html from the web server. In this case, a picture is not worth very many words, but a URL will certainly make the point. Go to the URL: http://livedemos.peterkellner.net/AJAXDemo/Default.aspx and play with the web site. Feel completely free to search on this data, add new users, add roles, assign and unassign roles as you please noticing at the time how the page reacts to changes. In particular, note the Search button on top for finding users. This search is a little different than you would normally expect. Instead of looking for exact matches, it effectively finds usernames that begin with what you have typed in the textbox when you press the search button. In the next section, the AJAX enhanced version, the search button is gone and as the username is typed into the textbox, the list of usernames will be automatically updated. This could have been done here also, however it would have caused a complete refresh of the page on every keystroke. Not only would the performance have been unacceptable, it would also have been unusable with all the flashing while typing. This is why in non-AJAX applications, there is almost always a button to press when data is finished being entered.
While you are running the demonstration program, notice at the top of the page there is a link that takes you to the same application without AJAX. Notice that in this application, there is a button for search. Notice also when you check and uncheck the checkboxes to display Manage Roles or Create New Users, those sections turn on and off with a lot of screen refreshing. Also notice the difference when you edit users and assign or unassign roles.
The AJAX Enhanced Version
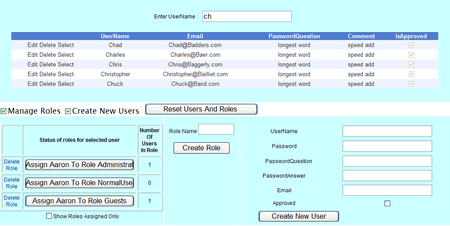
Without actually running the web application, the only visual change the user can see in the AJAX enhanced version of this application is that there is no search button above the user list. This is because with AJAX, as the user types in the search criteria, the list of users is automatically restricted to the search criteria defined by users that begin with what is typed. Notice in the screen shot below, ch is entered into the username textbox and just the usernames beginning with ch automatically appear.
Technologies Used in AJAX Enhanced Version
Obviously, Microsoft's Atlas is the primary technology used to implement AJAX. Atlas has lots of functionality and capability, however in this article (and the code associated with the AJAX enhanced Membership Editor), there is just a small part of Atlas being used. Actually, there are only two technologies going on. One has to do with the updates on the screen not requiring complete html refreshes between postbacks, and the other has to do with extending the functionality of the TextBox control the user enters the name for search. Because the default TextBox has no event associated with characters changing (it only has an event which generates a postback for TextChanged) the TextBox has to be enhanced to deal with the javascript function OnTextChanged.
Steps Involved in Building (or upgrading) to AJAX using Atlas
In order to Atlas enable an application you need to make several changes to your project. I won't go through all the details, however, the basics are you need to copy in the Atlas script library, modify your web.config, add the atlas dll to your project and finally, add some initializing tags in your aspx pages. The other way to begin working with Atlas (and is it was done to convert the project associated with this article) is first download the new Atlas template from Microsoft's Atlas web site. Then, create a new web project using the newly installed Atlas template. Next, rename the default.aspx file in case you have your own, then copy in all your existing libraries and pages. Finally, add your sections to the Atlas enabled web.config file and make sure everything works as before with no Atlas functionality. The final step is to look at the original default.aspx file and copy the Atlas constructs into the headers of an existing page you want to add AJAX capabilities.
It is recommended not to put Atlas in your master page because there are undoubtedly pages that do not need AJAX capability. It is better to put that capability in only the pages you need to keep things simple.
Using UpdatePanel ASP.NET Tag
Below is the actual UpdatePanel asp.net control surrounding the checkboxes that let you turn on and off the Role Management, and the Create of New User section. It's the two checkboxes half way down the web screen.
<atlas :UpdatePanel ID="UpdatePanelCheckBoxes" runat="server"> <contenttemplate> <table> <tr> <td align="left"> <asp :CheckBox ID="CheckBoxManageRoles" Text="Manage Roles" runat="server" AutoPostBack="True" Checked="True" /> </td> <td align="right"> <asp :CheckBox ID="CheckBoxAddUser" Text="Create New Users" runat="server" AutoPostBack="True" Checked="True" /> </td> </tr> </table> </contenttemplate> </atlas>
The UpdatePanel control is the control that will most likely be used the most. By surrounding parts of the web page that will change on the postback, this causes the affect of letting this section update with out actually a screen refresh. Essentially, what Atlas does on a page that is Atlas enabled, is it lets all the normal asp.net page lifecycle events process normally (including the Page_Init method) but instead of redisplaying all the HTML in the Page_Render method, it knows to only update code inside the UpdatePanels defined on the web page. In reality what is happening is Atlas is simulating a postback instead of doing a real one.
Something that must be set also is in the ScriptManager tag, for this to actually work, the EnablePartialRendering must be set to true as shown below. If it is not set, then the page behaves as if the UpdatePanel tags are not there.
<atlas :ScriptManager ID="ScripManager" runat="server" EnablePartialRendering="true"> </atlas>
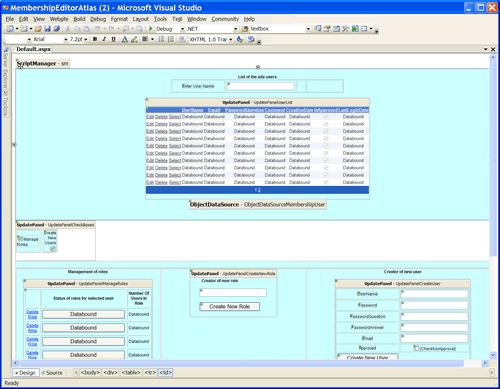
The final thing to do is to surround all the areas on the aspx page with these UpdatePanel tags. Once this is done, VS2005 does a nice job of showing the UpdatePanel areas. The screen shot below shows the actual screen shot of the page used to manage members. Notice all the UpdatePanel tags displayed above the regions. Clicking on the image will display a large one which is much easier to see the details.
Trigger tags go hand in hand with the UpdatePanel control. Essentially, you can nest trigger controls in the UpdatePanel control and that will specify when the UpdatePanel will actually be posted back. You can specify triggers in two ways. The first way is on some control event such as the EventName "Click" on the button control. The other way is on some control value changing. with that, you would specify the controlID and the property name. There are no examples of triggers in the article download. The code below is just an example of typical code.
<atlas :UpdatePanel ID="Panel1" runat="server"> <contenttemplate> <asp :TextBox ID="TextBox1" runat="server"></asp> <asp :Button ID="Button1" runat="server"></asp> </contenttemplate> <triggers> <atlas :ControlEventTrigger ControlID="Button1" EventName="Click" /> <atlas :ControlValueTrigger ControlID="TextBox1" PropertyName="Text" /> </triggers> </atlas>
What is Really Happening
To understand what is really happening with these UpdatePanel tags, it is helpful to look at the source generated for the web page. Essentially what is happening is that for every control on your web page that is surrounded by the UpdatePanel tags, javascript is created which forces a postback on every click. For example, just looking at the checkboxAddUser control, the following is what is generated.
<td align="right"> <label for="CheckBoxAddUser">Create New Users</label> <input id="CheckBoxAddUser" type="checkbox" name="CheckBoxAddUser" checked="checked" onclick= "javascript:setTimeout ('__doPostBack('CheckBoxAddUser','')', 0)" /> </td>
This is in addition to all the javascript references that include lots of other javascripts. The bottom line here is that if you include Atlas in your web pages, the actual payload size delivered to your web page in bytes will be significantly larger on the first download then it would be without Atlas. Subsequent requests are of course much smaller because, depending on how you design your page, only small amounts of data need to be returned on each future postback.
Enhancing the TextBox for User Search
The textbox search functionality is a little more tricky. It involves adding javascript which reacts to keystrokes changes. The reason this is necessary is because there is not event in the TextBox control that responds to keyboard clicks. There is only an event that reacts to text changes which is not good enough for our needs. In this application, I am using javascript from The Atlas Notes Blog by Garbin
The steps necessary to make this work are as follows:
Add the TextChangedBehavior.js to the ScriptLibrary folder
Add just below the <form> tag of your aspx page a line that includes the new javascript
<atlas :ScriptManager ID="sm" runat="server" EnablePartialRendering="true"> <scripts> <atlas :ScriptReference Path="ScriptLibrary/TextChangedBehavior.js" /> </scripts> </atlas>
Add a small javascript code piece to your web page that your TextBox control will reference
<script type="text/javascript"> function onTextChange() { __doPostBack('GridViewMemberUser','') ; } </script>
And, finally add another xml-script to the bottom of your web page that declaratively tells the Atlas processor to add this new javascript capability to the TextBoxSearchUser Control. This essentially maps the onclick event of the TextBoxSearchUser to the onTextChange javascript. The timeout is very nice because it allows for typing without causing postbacks until the typer stops typing for that many milliseconds.
<script type="text/xml-script"> <page> <components> <textbox id="TextBoxSearchUser"> <behaviors> <textchangedbehavior timeout="100" changed="onTextChange" /> </behaviors> </textbox> </components> </page> </script>
Conclusions
AJAX, though in concept is not new, is one of the most exciting new technologies to hit the Web for quite some time. The tool kits now available, such as Microsoft's Atlas which is described here and included with the demonstration download, makes adding AJAX functionality to existing ASP.NET 2.0 applications very straight forward. In this article, I've discussed the mechanics of adding AJAX functionality but have not addressed the impact to web servers, cross browser functionality or web design. Those things must all be considered before including AJAX technology in an existing web application. Overall however, AJAX, and Microsoft's implementation ATLAS, are wonderful things.